webstorm2023官方版是著名软件开发公司JetBrains专门打造的一款JavaScript开发工具,被广大JS开发誉为“web前端开发神器”。该软件的功能十分丰富,为用户提供了非常多的实用功能,例如自动完成、错误突出显示、重构、调试、版本控制等,这些功能能够很好的帮助开发者提高代码质量以及工作效率,非常的方便实用。同时,webstorm2023官方版还支持HTML、CSS、JavaScript、TypeScript、React、Angular、Vue.js 等多种前端技术,让开发者拥有更多的选择。
总而言之,webstorm2023是为一款专门为前端开发者打造的IDE,无论您是初学者还是经验丰富的开发者,WebStorm都可以成为您开发前端应用程序的最佳伙伴,有需要的朋友快来下载体验吧!!!

软件特点
1、支持corepack,这是一个实验性的节点js工具;
2、允许您在不安装的情况下使用yarn和pnpm;
3、webpack编码帮助将使用webpack.config;
4、允许您通过单击命令左侧的run图标直接从文件运行这些命令;
5、提供列表创建和下拉菜单,允许您选择标题样式,容易格式化md文件
webstorm2023新功能
改进的 Angular 支持
我们在 Angular 模板中改进了对严格模板类型检查的支持。 我们还添加了对 v17 中新控制流语法的初步支持和对信号的支持,包括 signal、computed 和 effect 等实时模板。 Alt+Enter 也提供了新的快速修复。 例如,您可以从组件模板创建 @Input 和 @Output 属性。

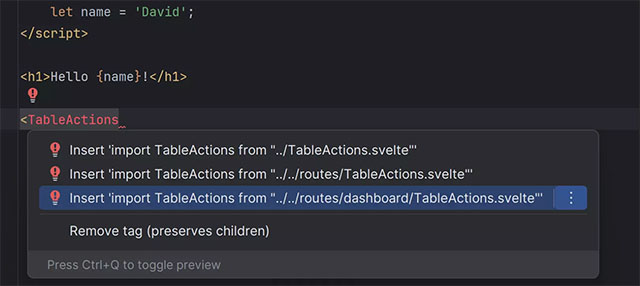
对 Svelte 插件的更新
我们添加了对 TypeScript 插件的内置支持,为 Svelte 项目中的 TypeScript 文件提供一致的高亮显示和快速文档。 我们实现了一种更稳定的自动导入组件的方式,它可以在补全、复制粘贴以及按 Alt+Enter 时运行。 我们还改进了对 context="module" 脚本导出的支持,并扩展了对零努力类型安全的支持,覆盖 Svelte 文件以及 TypeScript 文件。

针对 Vue 3 的改进
我们添加了对 defineSlots 的支持,为 slot 名称和属性提供补全和导航,以及重命名重构。 补全现在也适用于带有 defineExpose 的属性。 此外,组件的必需 import 将根据 defineOptions 函数指定的名称添加。

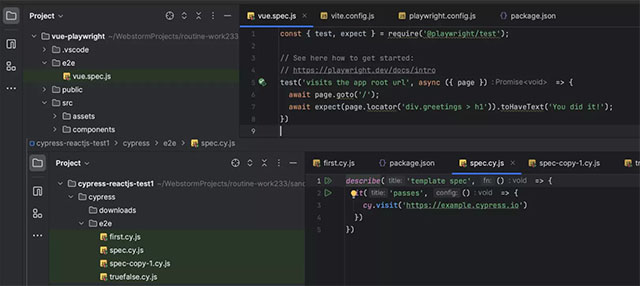
Cypress 和 Playwright 支持
WebStorm 将自动检测 Cypress 和 Playwright 测试,然后让您一键运行和调试。 支持还包括通过浏览测试树探索结果和发现问题的功能。 您可以使用 Test Automation 插件扩展支持,获得嵌入式浏览器和高级代码洞察。

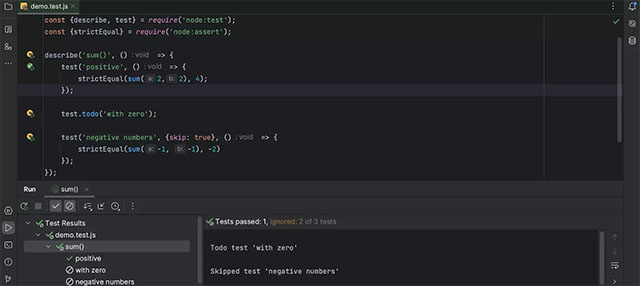
对 Node.js 测试运行程序的初步支持
我们还添加了对原生 Node.js 测试运行程序的支持。 使用 node:test API 声明的测试已可识别,您可以通过装订区域图标运行和调试它们。 我们计划在下一个版本中实现更多改进来扩展支持。

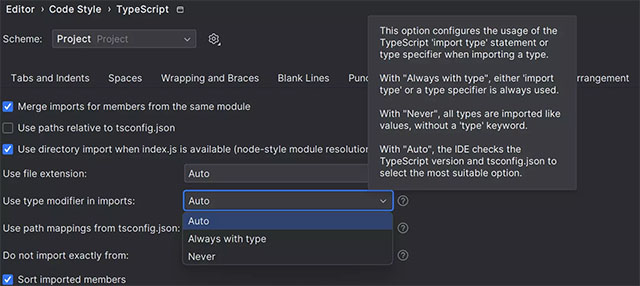
针对 TypeScript 的改进
WebStorm 2023.3 解决了添加 import type 语句时出现的不一致。 我们添加了用于在导入类型时配置 TypeScript import type 语句或类型说明符的用法的选项。 我们还为 TypeScript 文件改进了 package.json 的 exports 字段的行为。

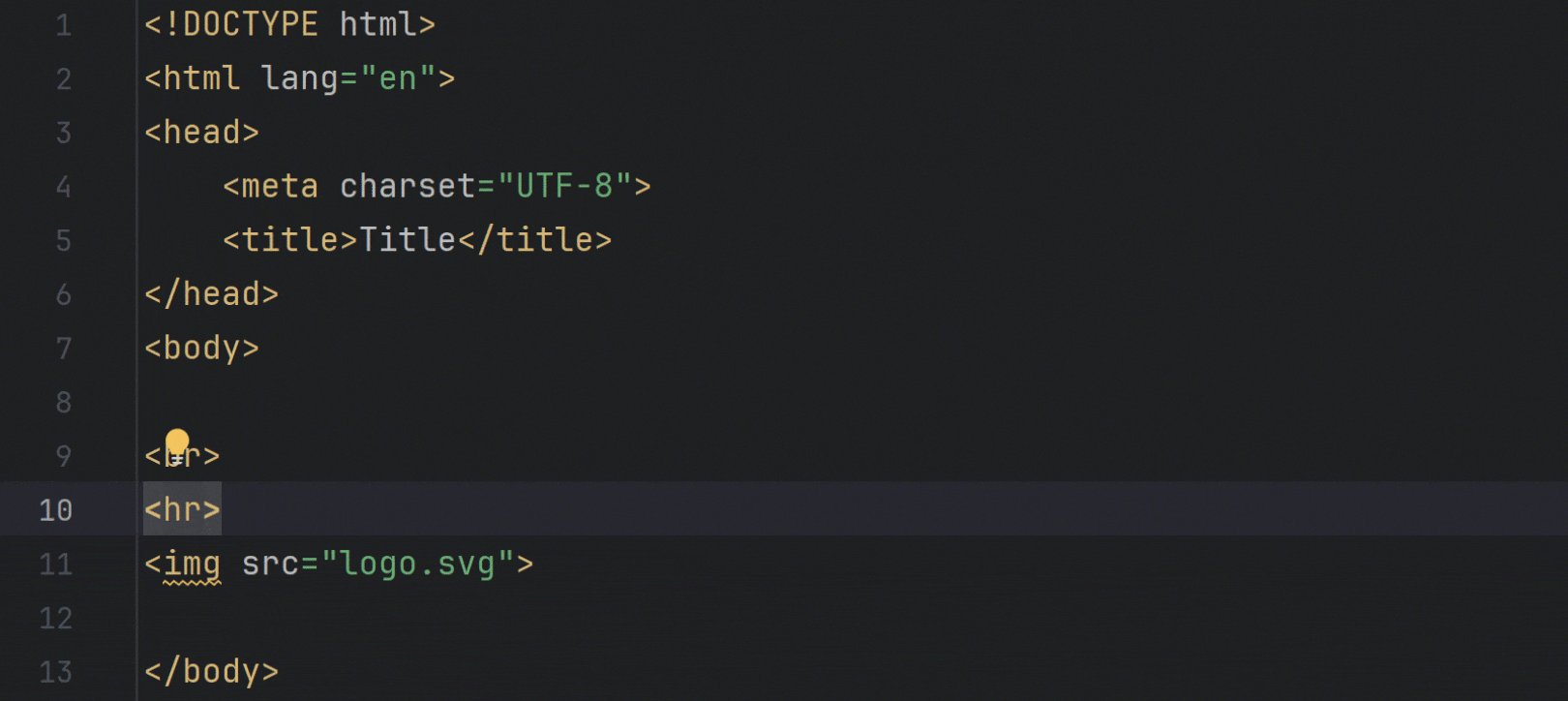
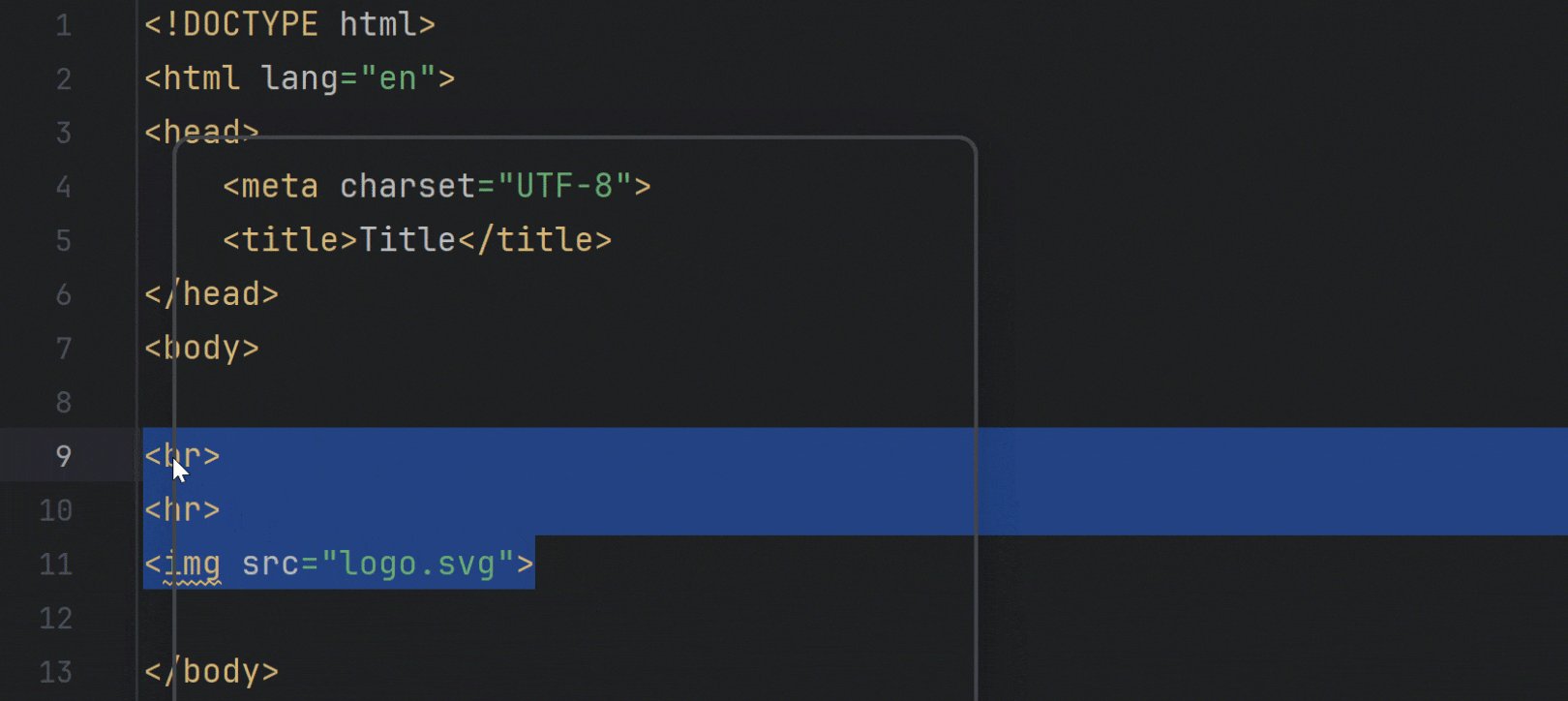
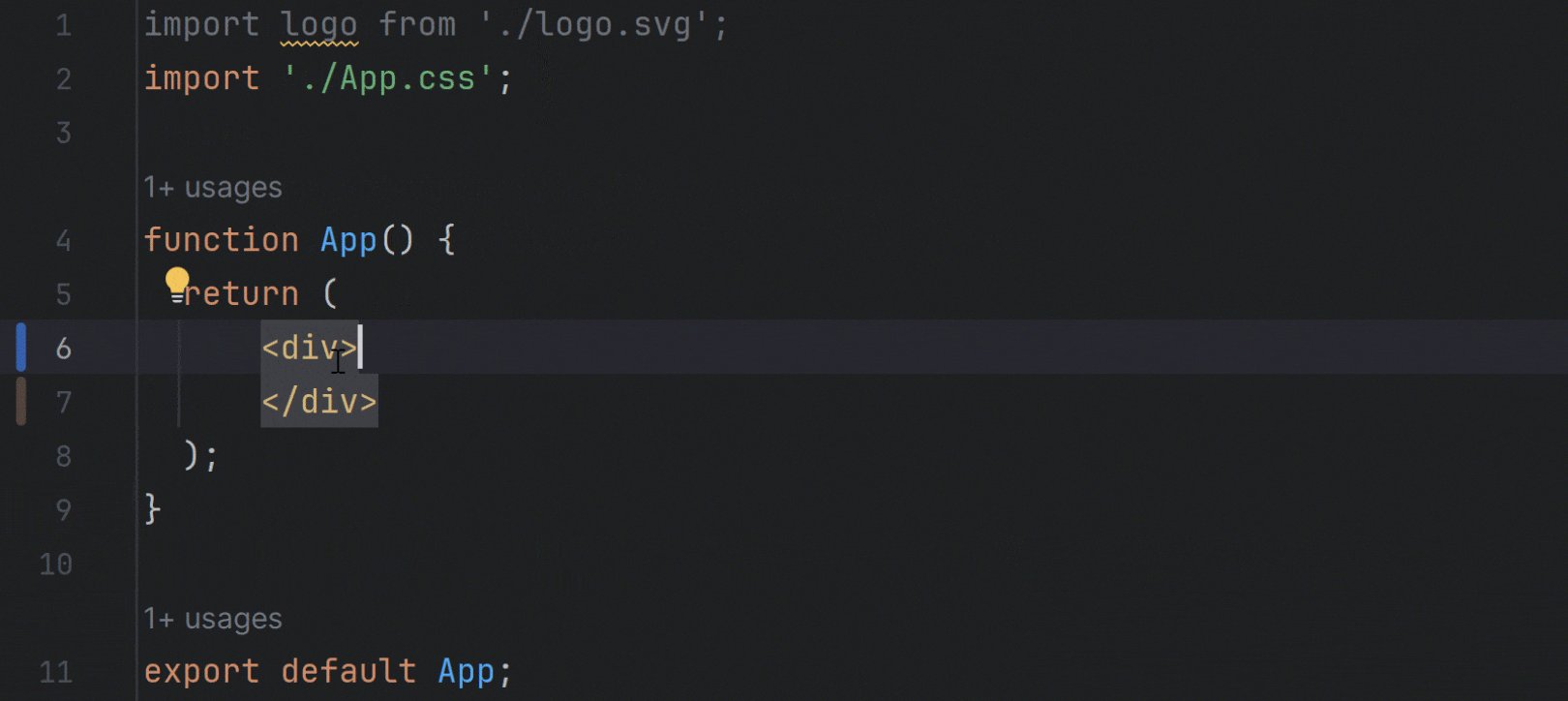
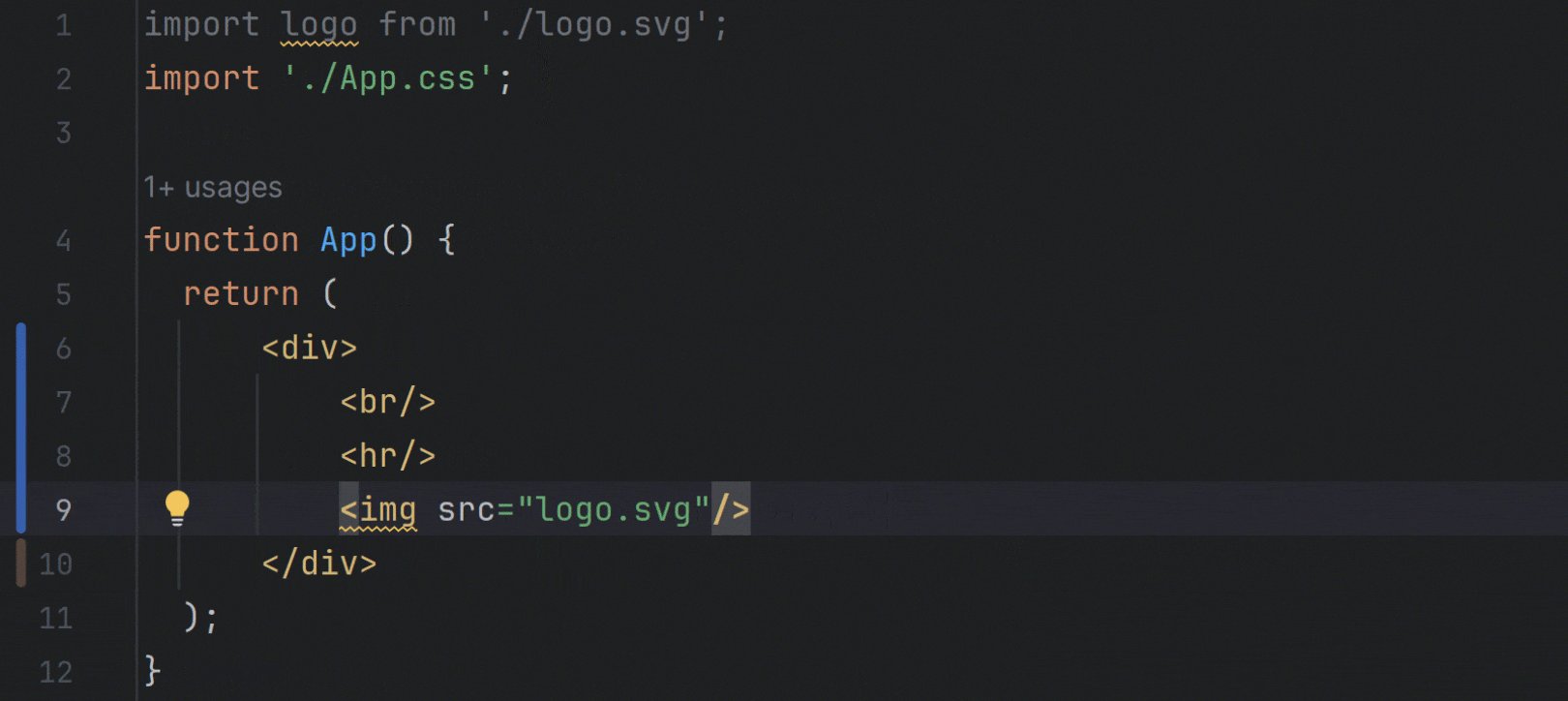
HTML 到 JSX 单一标记闭合
现在,将 HTML 代码粘贴到 JSX 文件中时,它不仅会转换特性,还会自动为您闭合单一标记。 您可以在 Settings | Editor | General | Smart Keys | JavaScript(设置 | 编辑器 | 常规 | 智能按键 | JavaScript)下配置此选项。

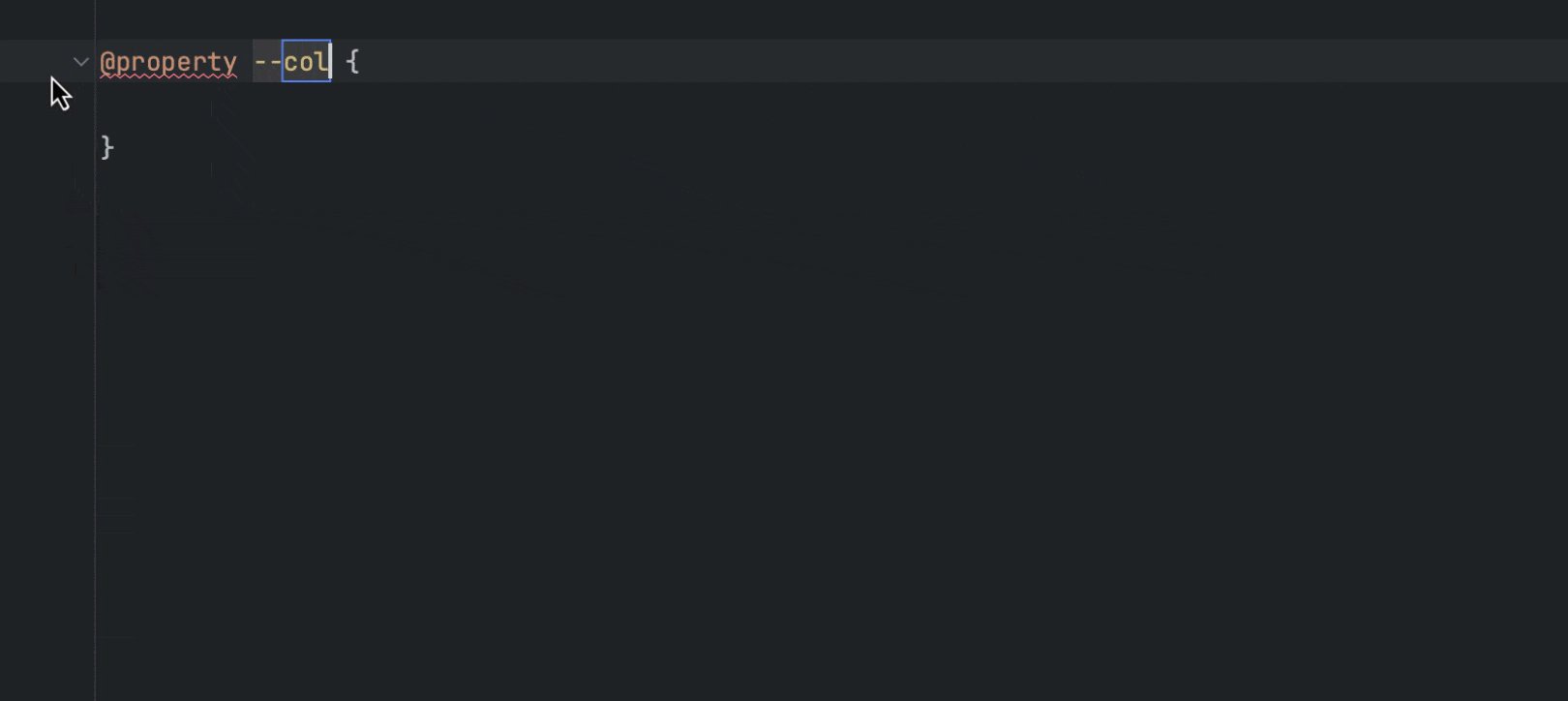
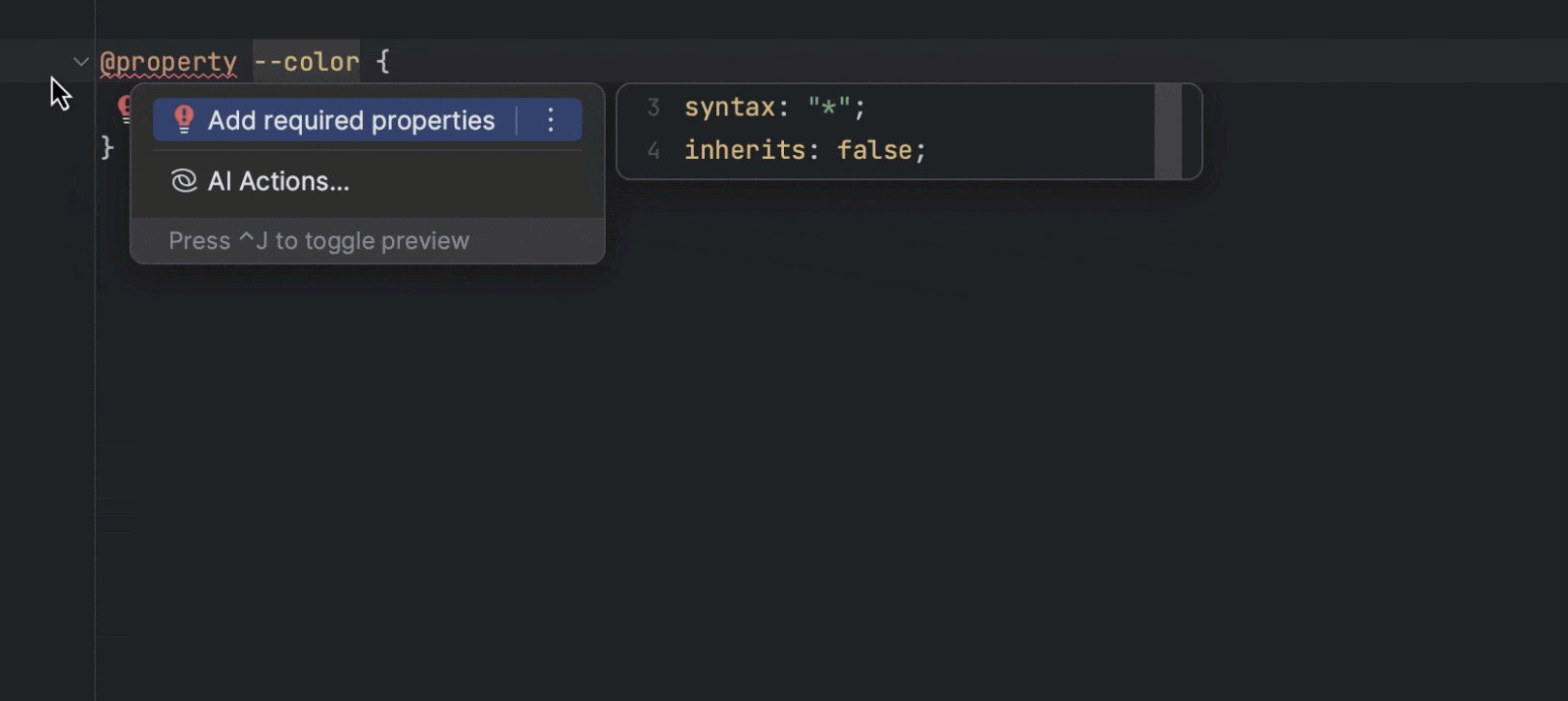
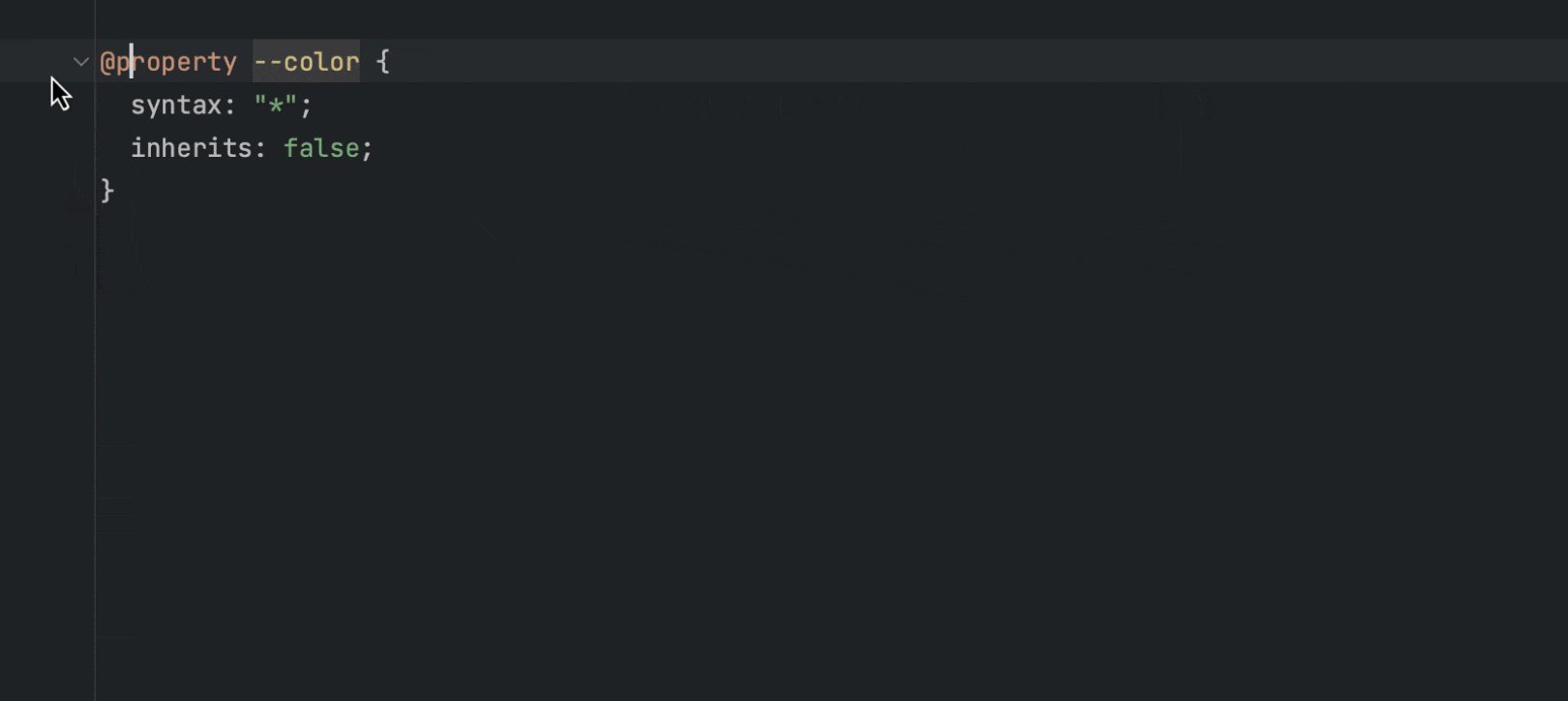
CSS 自定义 @property 支持
我们一直在关注引入了 CSS 自定义 @property 的 Interop 2023 计划的更新。 WebStorm 2023.3 支持属性的检查和补全。

webstorm怎么调中文?
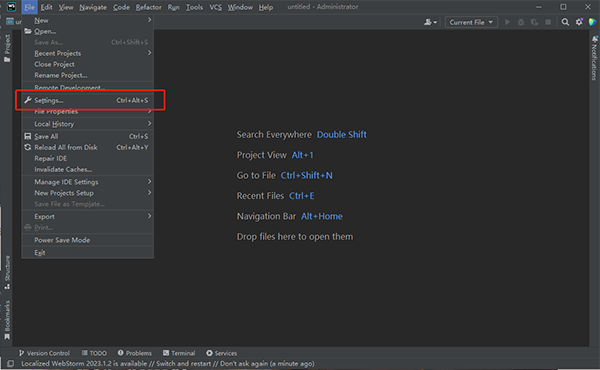
1、打开WebStorm软件,然后点击File–Settings按钮或者直接按下Ctrl+Alt+S组合键,打开Settings窗口。

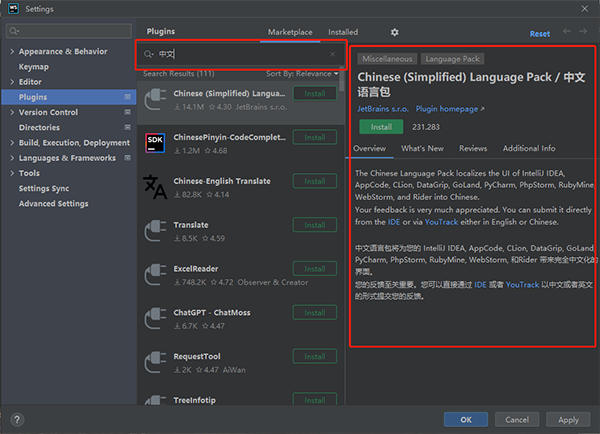
2、在Settings窗口左侧的菜单中,选择Plugins,然后在右侧的搜索栏中输入“中文”,搜索插件。

3、选择“Chinese(Simplified) Language Pack / 中文语言包”(PS:下载次数最多那个),然后点击install安装,安装完安成后重启WebStorm,汉化完成。

webstorm快捷键
1、Ctrl + Shift + n:打开工程中的文件,目的是打开当前工程下任意目录的文件。
2、Ctrl + j:输出模板
3、Ctrl + b:跳到变量申明处
4、Ctrl + Alt + T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、Ctrl + []:匹配 {}[]
6、Ctrl + F12:可以显示当前文件的结构
7、Ctrl + x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、Alt + left/right:标签切换
9、Ctrl + r:替换
10、Ctrl + Shift + up:行移动
11、Shift + Alt + up:块移动(if(){},while(){}语句块的移动)
12、Ctrl + d:行复制
13、Ctrl + Shift + ]/[:选中块代码
14、Ctrl + /:单行注释
15、Ctrl + Shift + /:块注释
16、Ctrl + Shift + i:显示当前CSS选择器或者JS函数的详细信息
17、Ctrl + '-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、Ctrl + '.':折叠选中的代码的代码。
软件亮点
1、专门针对 JavaScript 打造
是否在为 JavaScript 开发中最棘手的部分寻找值得信赖的工具?10 多年来,我们一直在优化,使编码体验更加有趣。无论您是使用 JS、TS、React、Vue、Angular、Node.js、HTML 还是各种样式表,WebStorm 都能满足您的需求。
2、最智能的编辑器
深刻理解您的项目结构,并且可以在编写代码的各个方面为您提供帮助。 它将自动补全代码、检测错误和冗余并提供修复建议,以及帮助您安全地重构代码。
3、内建开发者工具
在 IDE 中工作的好处之一是在一个地方获得所有必要工具。使用调试和测试您的客户端和 Node.js 应用,并利用版本控制。充分使用 linter、构建工具、终端和 HTTP 客户端,这些均已经与 IDE 集成。
4、快速导航和搜索
无论您的项目有多大,都可以更快地浏览代码。查找文件、类或符号,并在一个地方查看所有匹配条目。只需点击几次,即可跳到任何函数、方法、变量、组件或类的定义,并找到其用法。
5、高效的团队合作
由于所有关键功能均预打包,您可以更快速地对新团队成员进行入职培训。实时合作编码,并直接在 IDE 中与他人交流。共享您的项目配置,包括代码样式设置,并高效使用 Git 和 GitHub。
更新日志
v2023.3.8版本
Angular、Svelte 和 Vue 支持改进,AI Assistant,针对 TypeScript 的更新,以及对 Cypress、Playwright 和 Node.js 原生测试运行程序的支持。
其它版本下载
-
查看详情
JetBrains WebStorm2024电脑版 v2024.3.4官方版
 808.04M
808.04M
-
查看详情
WebStorm2021电脑版 v2021.3.3
 355.66M
355.66M
-
查看详情
WebStorm2022官方版 v2022.3.4
 396.32M
396.32M
- h5页面制作软件
- html5网页制作工具
- 网页编辑软件
-
 更多 (28个) >>电脑制作h5最常用的软件 h5即html5,目前H5已成为网页开发的主流,像在做网站、小游戏等方面都有广泛的应用,但是大多数人可能并不会写H5代码,这时候就需要用到H5制作工具,这是一种帮助用户创建和设计基于HTML5技术的交互式网页的软件或平台,可以帮助我们快速地实现我们的想法。不过有些小白并不知道市面上好用的h5页面制作工具有哪些?为此小编在这里带来了Dreamweaver、frontpage、webstorm等,并这些H5页面制作工具具有不同的功能和特点,用户可以根据自己的需求和技能水平选择适合自己的工具。不过是需要简单的动画效果还是复杂的交互体验,这些工具都可以帮助用户创建出令人印象深刻的H5页面。总之无论是想开发H5页面还是小游戏,这些工具都是非常不错的选择,大家可以根据自己的需求来选择适合自己的H5制作工具,提高工作效率。当然,想要更加自由灵活地开发H5页面,还需要我们学会H5语言的代码编写。
更多 (28个) >>电脑制作h5最常用的软件 h5即html5,目前H5已成为网页开发的主流,像在做网站、小游戏等方面都有广泛的应用,但是大多数人可能并不会写H5代码,这时候就需要用到H5制作工具,这是一种帮助用户创建和设计基于HTML5技术的交互式网页的软件或平台,可以帮助我们快速地实现我们的想法。不过有些小白并不知道市面上好用的h5页面制作工具有哪些?为此小编在这里带来了Dreamweaver、frontpage、webstorm等,并这些H5页面制作工具具有不同的功能和特点,用户可以根据自己的需求和技能水平选择适合自己的工具。不过是需要简单的动画效果还是复杂的交互体验,这些工具都可以帮助用户创建出令人印象深刻的H5页面。总之无论是想开发H5页面还是小游戏,这些工具都是非常不错的选择,大家可以根据自己的需求来选择适合自己的H5制作工具,提高工作效率。当然,想要更加自由灵活地开发H5页面,还需要我们学会H5语言的代码编写。 -
-

rocketcake网页编辑器 18.8M
查看/简体中文v6.1 -

微软公式3.0编辑器(microsoft公式) 353K
查看/简体中文 -

webstorm2023官方版 424.82M
查看/简体中文v2023.3.8 -

frontpage 2003免费版 366.06M
查看/简体中文 -

ultraedit官方版 103.97M
查看/简体中文v31.3.0.8中文版 -

Namo WebEditor(网页编辑器) 47.37M
查看/英文v9.0 -

hbuilderx电脑版 53M
查看/简体中文v4.45.2025010502官方版 -

web page maker(网页制作软件) 3.52M
查看/简体中文v3.1.2绿色版 -

sublime text linux版 94.69M
查看/简体中文v4.0.4192 -

pspad editor官方版 25.52M
查看/多国语言[中文]v5.0.7.775绿色版 -

maka h5制作电脑版 126.44M
查看/简体中文v7.0.0官方版 -

zeplin windows版 116.72M
查看/简体中文v10.12.0 -

adobe animate 2024中文免费版 2.76G
查看/简体中文v24.0.7 -

Quick n Easy Web Builder(HTML网页编辑器) 12.58M
查看/英文v5.4官方版 -

Web Maker(网页代码编辑插件) 5.5M
查看/英文v6.4官方版 -

openElement(网页编辑器) 59.78M
查看/英文v1.57 R9官方版
-
发表评论
0条评论软件排行榜
热门推荐
 探月少儿编程电脑版 v4.7.0245.52M / 简体中文
探月少儿编程电脑版 v4.7.0245.52M / 简体中文 橙光制作工具电脑版 v3.1.91.05M / 简体中文
橙光制作工具电脑版 v3.1.91.05M / 简体中文 clion2023官方版 v2023.3.6750.69M / 多国语言[中文]
clion2023官方版 v2023.3.6750.69M / 多国语言[中文] Goland2023官方版 v2023.3.8476.31M / 英文
Goland2023官方版 v2023.3.8476.31M / 英文 phpstorm2023官方版 v2023.3.8459.1M / 简体中文
phpstorm2023官方版 v2023.3.8459.1M / 简体中文 RubyMine2024电脑版 v2024.3.3官方版739.29M / 多国语言
RubyMine2024电脑版 v2024.3.3官方版739.29M / 多国语言 jetbrains fleet编辑器 v1.46.97官方版77.75M / 多国语言
jetbrains fleet编辑器 v1.46.97官方版77.75M / 多国语言 myeclipse2023官方电脑版 v2023.1.21.47G / 英文
myeclipse2023官方电脑版 v2023.1.21.47G / 英文 hbuilderx电脑版 v4.45.2025010502官方版53M / 简体中文
hbuilderx电脑版 v4.45.2025010502官方版53M / 简体中文 eclipse官方电脑版 v4.34106.33M / 英文
eclipse官方电脑版 v4.34106.33M / 英文


























 探月少儿编程电脑版 v4.7.0
探月少儿编程电脑版 v4.7.0 橙光制作工具电脑版 v3.1.9
橙光制作工具电脑版 v3.1.9 clion2023官方版 v2023.3.6
clion2023官方版 v2023.3.6 Goland2023官方版 v2023.3.8
Goland2023官方版 v2023.3.8 phpstorm2023官方版 v2023.3.8
phpstorm2023官方版 v2023.3.8 RubyMine2024电脑版 v2024.3.3官方版
RubyMine2024电脑版 v2024.3.3官方版 jetbrains fleet编辑器 v1.46.97官方版
jetbrains fleet编辑器 v1.46.97官方版 myeclipse2023官方电脑版 v2023.1.2
myeclipse2023官方电脑版 v2023.1.2 赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理
赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理