不知道Axure与Mockplus哪个好用?小编推荐你试试axure rp7.0中文版,这不仅是一款产品经理最通用的原型图设计工具,还是一款简单、高效的原型图设计工具,有了它可轻松的帮助用户输出高保真原型图,且快速的完成90%以上的产品经理日常设计任务,甚至是输出简易版的需求文档。同时该软件拥有简洁直观的主界面,从而就算是0基本的新手也能快速的熟悉软件功能上手使用起来,而Mockplus虽然是国产较为优秀的原型设计工具,但是这个软件主要关注设计,而非工具,所以呢更推荐使用axure
除此之外,为了让中继器更加易于使用,axure rp7.0添加了不少的新服中功能,比如可以将小部件转换为中继器,并将数据连接到小部件,从而比以往更轻松地创建数据驱动的表和网格,而且还能使用新的过滤选项,您可以按多个条件轻松过滤转发器,以获得更逼真的UX原型。
温馨提示:安装软件后,找到软件目录。将汉化文件复制到目录当中后,启动软件便是中文语言,小编亲测有效。

axure rp7.0中文版更新详情
1、Axure7.0更多的更新:环境
●文本字段和文本区域可以有一个提示,提示风格。
●文本字段类型:电子邮件,数字,电话号码,网址,搜索
●形状:第(文字面板更换),H1,H2,H3,H4,H5,H6,心脏,加,星,箭,讲话泡沫
●形状可以被设置为自动调整高度和宽度的文本的形状。
●形状和图像可以被默认选中。
●动态面板有一个选项,以适应内容。
●裁剪图像Abiliity。
●Droplist高度可以进行编辑。
●所有部件可以设置默认为隐藏。
●中继器的Widget
●创建数据集和数据集的基础上重复图。
●使用互动,添加,更新和删除数据集项目。
●使用相互作用进行筛选,排序,分页中继。
2、Axure7.0风格更新
●在此版本中,我们给了一个新的框架,它支持新的交互事件,网页字体,更多的数学和字符串函数,自适应的原型,更原型。
●也有很多新的工具来尝试,包括外部和内部的阴影,中继器(数据)部件排序和过滤作用,对需求原型预览。
3、Axure7.0原型更新
●添加网络字体和字体映射。
●选择切换自适应的意见,脚注,突出有源元件,和搜索站点地图工具栏。
●变量可以被设置为默认值。
●HTML5的doctype的Widget事件 :oncontextmenu此OnDoubleClick(右击),OnMouseDown实现,OnMouseUp,onmousemove,这 OnMouseHover,OnLongClick(点选并保持)的OnKeyDown的OnKeyUp
●动态面板有鼠标和键盘事件。
●事件 :OnWindowResize,OnWindowScroll和鼠标和键盘事件
●数学,字符串,布尔和日期操作 太多,在这里列出。 想想的JavaScript。
●能力指各种相互作用以及条件’这个’。 即设置文本或隐藏此。
●时的选项显示和隐藏部件带来前,治疗弹出的折叠/展开窗口小部件中,当作收藏。
●检查的条件,如果一个部件被选中,按下键盘事件评估的关键。
●所有部件可以隐藏,移动或带来的前(不仅面板)。
axure基础教程
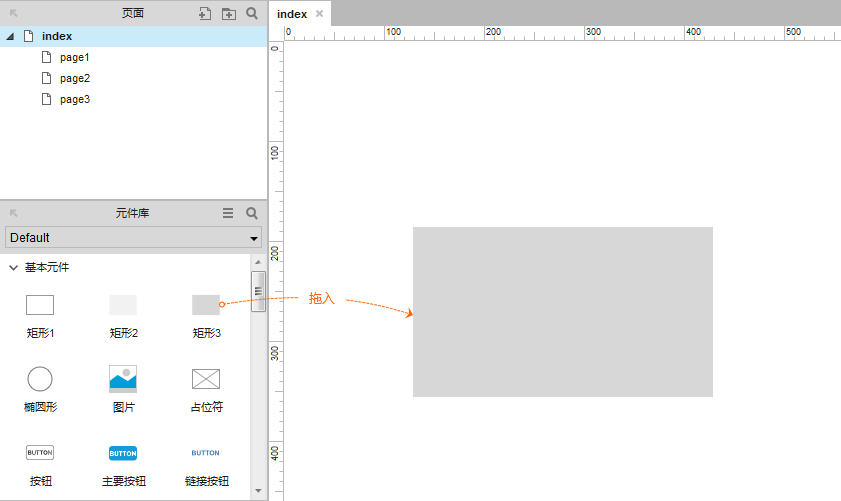
基础1、添加元件到画布
在左侧元件库中选择要使用的元件,按住鼠标左键不放,拖动到画布适合的位置上松开。

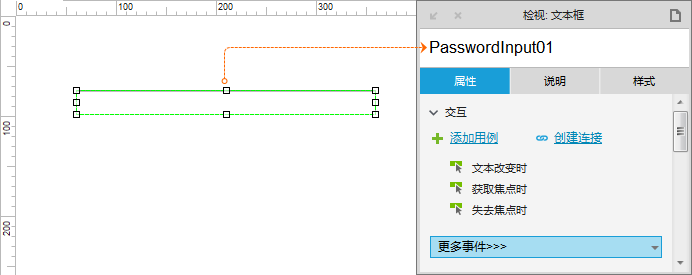
基础2、添加元件名称
文本框属性中输入元件的自定义名称,建议采用英文命名。
建议格式:PasswordInput01或Password01
名称含义:序号01的密码输入框
格式说明:“Password”表示主要用途;“Input”表示元件类型,一般情况下可省略,当有不同类型的同名元件需要区分或名称不能明确表达用途的时候使用;“01”表示出现多个同名元件时的编号;单词首字母大写的书写格式便于阅读。

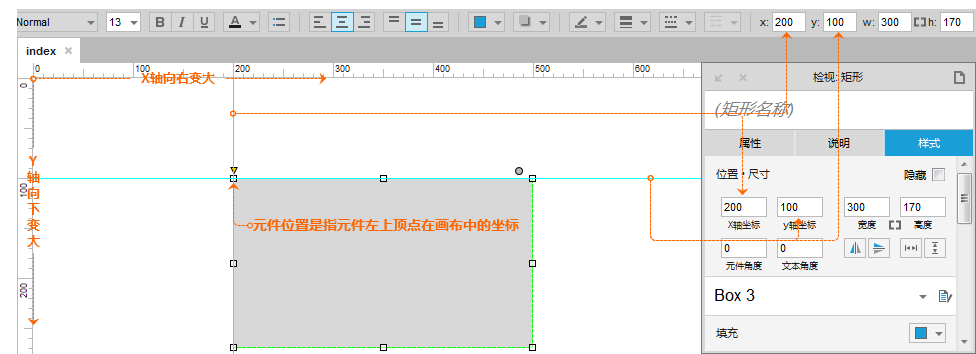
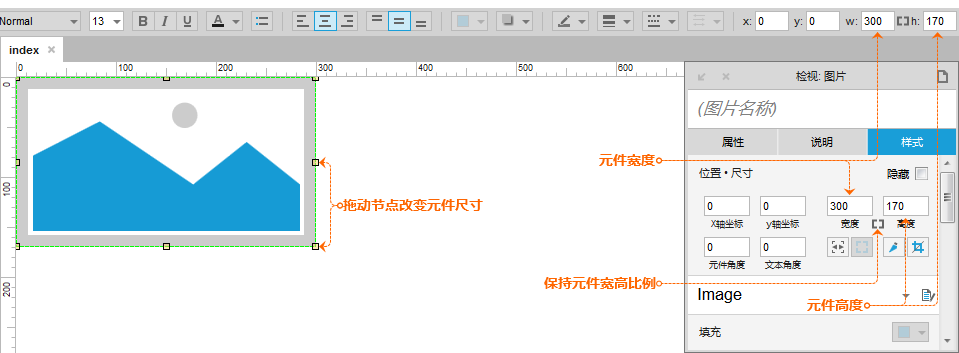
基础3、设置元件位置/尺寸
元件的位置与尺寸可以通过鼠标拖拽调整,也可以在快捷功能或元件样式中进行输入调整。
x:指元件在画布中的x轴坐标值。
y:指元件在画布中的y轴坐标值。

w:指元件的宽度值。
h:指元件的高度值。
在输入数值调整元件尺寸时,可以在样式中设置,让元件【保持宽高比例】。

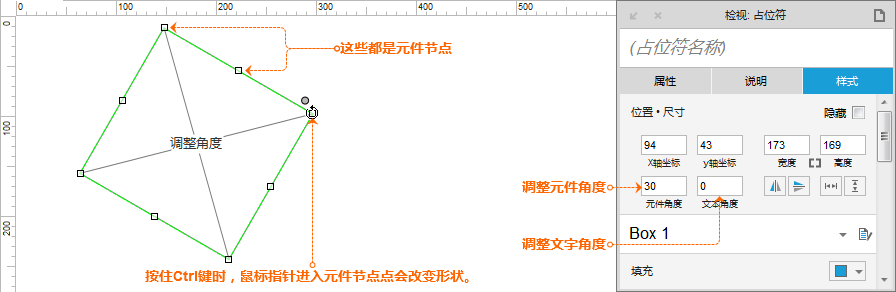
基础4、设置元件默认角度
方式一:选择需要改变角度的元件,按住键的同时,用鼠标拖动元件的节点到合适的角度。
方式二:在元件样式中进行角度的设置,元件的角度与元件文字的角度可以分开设置。

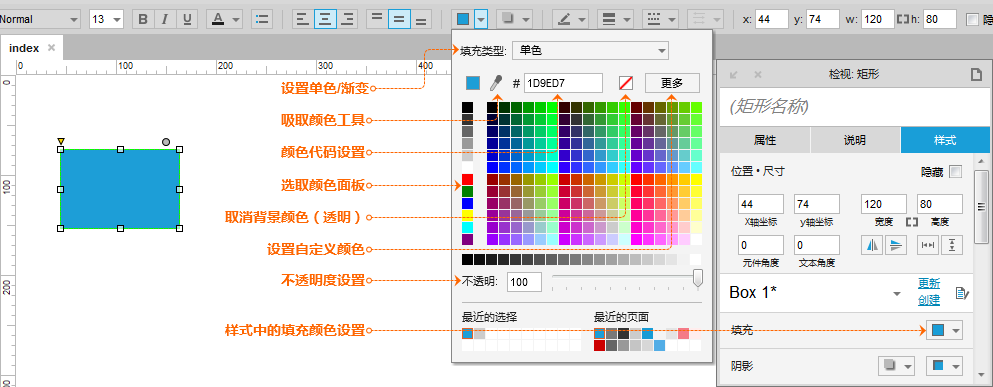
基础5、设置元件颜色与透明
选择要改变颜色的元件,点击快捷功能区中的背景颜色设置按钮,选取相应的颜色,或者在元件样式中进行设置。

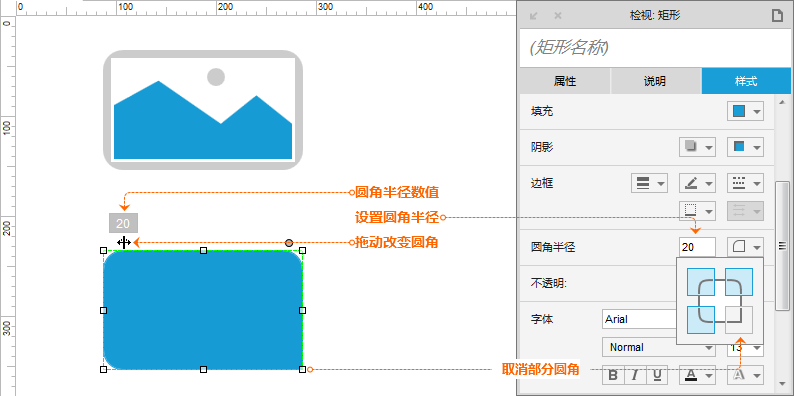
基础6、设置形状或图片圆角
可以通过拖动元件左上方的圆点图标进行调整,也可以在元件样式中设置圆角半径来实现。

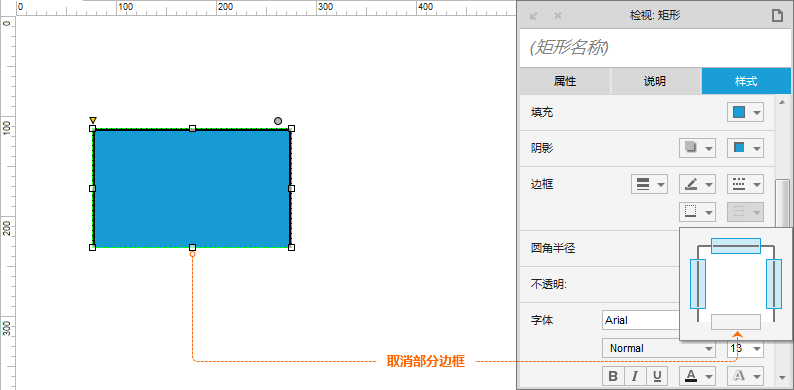
基础7、设置矩形仅显示部分边框
在Axure RP 8的版本中,矩形的边框可以在样式中设置显示全部或部分。

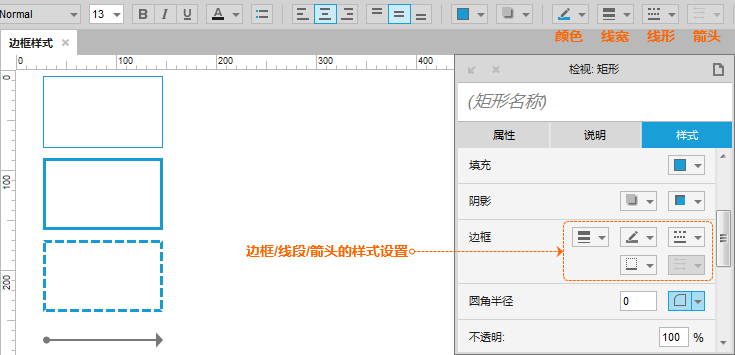
基础8、设置线段/箭头/边框样式
线段、箭头和元件边框的样式可以在快捷功能或者元件样式中进行设置。

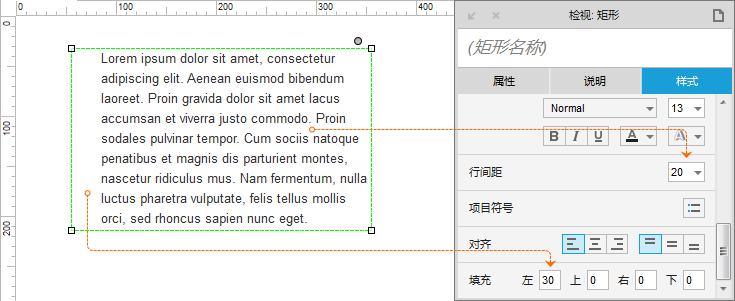
基础9、设置元件文字边距/行距
在元件样式中可以设置元件文字的【行间距】与【填充】。
行间距:是指文字段落行与行之间的空隙。
填充:是指文字与形状边缘之间填充的空隙。

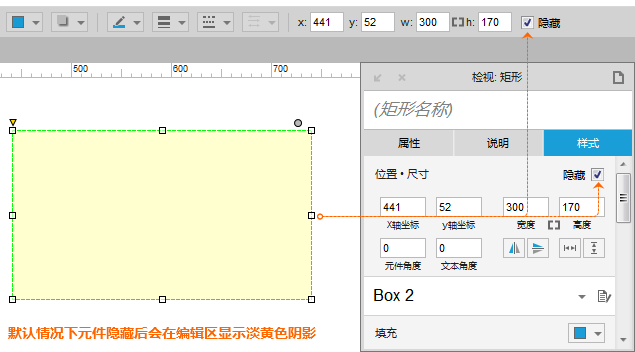
基础10、设置元件默认隐藏
选择要隐藏的元件,在快捷功能或者元件样式中勾选【隐藏】选项。

软件亮点
1、更流畅的交互设计
新的交互构建器已经过全面重新设计和优化,易于使用。 从基本设置到复杂的中继器、函数、条件流,可以在更短的时间内以更少的点击次数将你的原型变为现实。
2、展示原型全貌
使用新的原型播放器以最佳方式展示您的作品,Axure RP 9.0针对最新的浏览器进行了优化,并针对工作流程进行了设计。 能更清晰呈现具有丰富交互功能的移动和桌面原型,以及针对您的业务解决方案的全面文档。
3、您的项目需要的保真度
快速创建带有框,占位符,形状和文本的精美线框。当您准备进行更多视觉修饰时,可以添加颜色,渐变和半透明填充,导入图像,使用网格和辅助线进行精确放置,或者使用许多其他工具来帮助您以合适的保真度工作。
4、从点击到条件和滑动
使用条件逻辑,动态内容,动画,拖放和计算,创建简单的点击型模型或功能强大的丰富原型。您不一定总是需要它,但是当您这样做时,很高兴可以将您的设计提升到一个新水平,以进行自己的评估,客户反馈或用户测试。
5、生成HTML文件或发布到Axure Share
单击一个按钮,Axure RP将您的设计生成为HTML和Java原型,可以在IE,Firefox,Safari或Chrome中查看。利益相关者,开发人员和测试人员无需安装Axure RP或播放器即可查看原型并与之交互。将原型发布到网络驱动器,Web服务器或Axure Share进行共享。
6、对于有进取心的人
使用自定义页眉,页脚,标题页和标题样式创建Word模板。从单列或两列布局中选择。配置屏幕快照,注释和页面注释的顺序。然后,单击按钮以在更新设计时随时随地生成自定义规范。
使用团队项目与项目中的其他团队成员同时工作。使用共享的网络驱动器或SVN服务器进行远程访问。保留每次更改的历史记录,并带有注释。每次需要查看项目的早期版本时,请导出项目的先前版本。
axure rp7.0中文版软件特色
【 突破性解决方案始于明确定义的问题】
无论您是创建图表,客户旅程还是线框,Axure RP都可以帮助您记录问题并让每个人都在同一页面上。
【适合任何项目的强大原型设计】
使用原型来测试设计并与其他人进行验证对于做出更好的设计决策是非常宝贵的。Axure RP可让您快速制作丰富的功能原型,以便即使在最紧急的项目中也能做出明智的选择。
【分析和设计的完美结合】
当深思熟虑的解决问题和细心的设计融合在一起时,就会创造出最好的体验。Axure RP将强大的设计工具,SVG导入和Sketch集成与世界一流的原型设计相结合,让您可以为利益相关者和客户带来惊喜。
【通过发展弥合差距】
完整,易于理解的规范使开发人员能够提供与设计相匹配的产品。将Axure RP文件发布到Axure Cloud,并提供完整的图片,包括文档,原型和可视化设计,以及自动红线和代码导出。
【使用Axure Cloud简化您的产品设计工作流程】
轻松共享Axure RP原型和Sketch画板,并在屏幕上收集反馈。
检查布局,获取CSS片段并下载资源。
通过电子邮件,Slack或Microsoft团队获取有关最新更改和讨论的通知。
创建团队项目,以便多个用户可以同时在单个Axure RP文件中制作图表,构建原型和探索设计。
在Axure Cloud中快速将静态图像转换为交互式原型。
基本快捷键
打开:Ctrl + O
新建:Ctrl + N
保存:Ctrl + S
退出:Alt + F4
打印:Ctrl + P
查找:Ctrl + F
替换:Ctrl + H
复制:Ctrl + C
剪切:Ctrl + X
粘贴:Ctrl + V
快速复制:Ctrl+D&点击拖拽+Ctrl
撤销:Ctrl + Z
重做:Ctrl + Y
全选:Ctrl + A
帮助说明:F1
其它版本下载
-
查看详情
axure rp 9官方版 v9.0.0.3740
 108.25M
108.25M
-
查看详情
axure rp 10正式版 v10.0.0.3916
 149.84M
149.84M
-
查看详情
axure rp 8中文版 v8.0.0.3303
 82.43M
82.43M
- 流程图软件
-
 更多 (18个) >>流程图制作软件大全 流程图软件用于制作各种流程、顺序图,提供一种清晰、可视化的结构。例如编程中用到的rose,但实际上真正强大的流程图制作软件有visio、Axure、EDraw。所以小编精心挑选了一份优质流程图软件大全供大家学习参考。数量不多,但样样精品。小伙伴们赶紧去下载吧!
更多 (18个) >>流程图制作软件大全 流程图软件用于制作各种流程、顺序图,提供一种清晰、可视化的结构。例如编程中用到的rose,但实际上真正强大的流程图制作软件有visio、Axure、EDraw。所以小编精心挑选了一份优质流程图软件大全供大家学习参考。数量不多,但样样精品。小伙伴们赶紧去下载吧! -
-

clickcharts中文版 1.66M
查看/简体中文v9.59官方版 -

亿图图示电脑版 379.63M
查看/简体中文v14.2.2 -

msvdraw流程图制作软件 2.37M
查看/简体中文v2.4 -

Dia Diagram Editor中文版 18.21M
查看/多国语言[中文]v0.97.2官方版 -

陌迅流程图设计器 1.19M
查看/简体中文v1.0.0.0 -

Processist(流程图设计管理软件) 22.91M
查看/简体中文v3.0官方版 -

mockplus经典版 93.54M
查看/简体中文v3.7.2.0 -

microsoft visio 2013专业版 904.56M
查看/简体中文32&64批量授权版 -

yEd Graph Editor(流程图绘制软件) 138.71M
查看/英文v3.24.0官方版 -

玲珑程序框图(流程图制作软件) 952K
查看/简体中文v1.0官方版 -

UiBot Creator(流程自动化专家) 347.91M
查看/简体中文v2020.04.28.1722官方版 -

迅捷流程图制作软件 1000K
查看/简体中文v6.6.4官方版 -

axure rp7.0中文版 58.91M
查看/简体中文v7.0.0.3174 -

化学实验流程绘制软件(RSTT-SY2.0) 13.97M
查看/简体中文v2.0官方版 -

Diagram Designer官方版 1.99M
查看/多国语言v1.29.5官方版 -

ProcessOn思维导图手机版 86.36M
查看/简体中文v3.1.1安卓版
-
发表评论
0条评论软件排行榜
热门推荐
 墨刀电脑版 v1.5.0官方版106.43M / 简体中文
墨刀电脑版 v1.5.0官方版106.43M / 简体中文 酷家乐电脑版 v12.4.4官方版68.21M / 简体中文
酷家乐电脑版 v12.4.4官方版68.21M / 简体中文 CAXA CAD电子图板2022机械版sp0 v22.0.0.143962.34G / 简体中文
CAXA CAD电子图板2022机械版sp0 v22.0.0.143962.34G / 简体中文 caxacam线切割2023安装包 sp0618.22M / 简体中文
caxacam线切割2023安装包 sp0618.22M / 简体中文 matlab r2023a中文版 22.17G / 简体中文
matlab r2023a中文版 22.17G / 简体中文 autocad2007破解版 附安装教程414.24M / 简体中文
autocad2007破解版 附安装教程414.24M / 简体中文 chemdraw20破解版 v20.0.0.41517.45M / 简体中文
chemdraw20破解版 v20.0.0.41517.45M / 简体中文 lighttools(光学建模软件) v8.6官方版687.02M / 简体中文
lighttools(光学建模软件) v8.6官方版687.02M / 简体中文 CUPCAD结构辅助设计软件 for AutoCAD2006 v1.3官方版35.88M / 简体中文
CUPCAD结构辅助设计软件 for AutoCAD2006 v1.3官方版35.88M / 简体中文 EnSight可视化与后期处理软件 v10.1918.9M / 英文
EnSight可视化与后期处理软件 v10.1918.9M / 英文





















 墨刀电脑版 v1.5.0官方版
墨刀电脑版 v1.5.0官方版 酷家乐电脑版 v12.4.4官方版
酷家乐电脑版 v12.4.4官方版 CAXA CAD电子图板2022机械版sp0 v22.0.0.14396
CAXA CAD电子图板2022机械版sp0 v22.0.0.14396 caxacam线切割2023安装包 sp0
caxacam线切割2023安装包 sp0 matlab r2023a中文版
matlab r2023a中文版  autocad2007破解版 附安装教程
autocad2007破解版 附安装教程 chemdraw20破解版 v20.0.0.41
chemdraw20破解版 v20.0.0.41 lighttools(光学建模软件) v8.6官方版
lighttools(光学建模软件) v8.6官方版 CUPCAD结构辅助设计软件 for AutoCAD2006 v1.3官方版
CUPCAD结构辅助设计软件 for AutoCAD2006 v1.3官方版 EnSight可视化与后期处理软件 v10.1
EnSight可视化与后期处理软件 v10.1 赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理
赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理