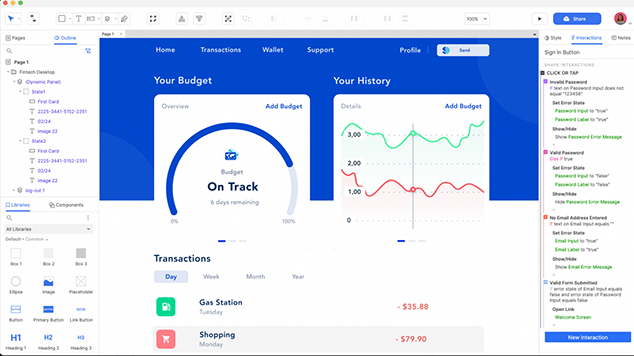
axure10 mac版是专门为使用mac苹果系统的电脑用户而提供的一款专业的快速原型设计工具,并且这是由国Axure Software Solution公司全新推出的一个版本,同时只要有了该软件不仅可以帮助用户们快速、高效的创建原型,或是一次查看和编辑多个动态面板状态,还支持多人协作设计和版本控制管理,十分强大。而且,使用该软件还能轻松便捷的帮助用户随时随地的创建基于Web的网站流程图、原型页面、交互体验设计、标注详细开发说明,并导出Html原型或规格的Word开发文档。
另外,与上个版本相比,本次全新的axure rp 10 mac版功能上没多大变化,界面上的变化稍大,这次整体风格更加简洁大气,那么除了一眼可见的界面风格其它还变动了什么呢?首先,在显示动态面板中,为大家提供了全新的“所有状态”视图,如今在这个视图中用户们可以并排查看和编辑动态面板的所有状态,同时在本次全新的过滤选项,用户可以直接按多个条件轻松过滤转发器,以获得更逼真的UX原型。除此之外,该版本不仅更新了动态面板、约束条件、推拉操作、中继器、条件生成器、形式等多处都进行了改进和增强,还提供了更好的性能以供用户使用,致力为用户们提供更好的使用体验。

axure rp 10新功能
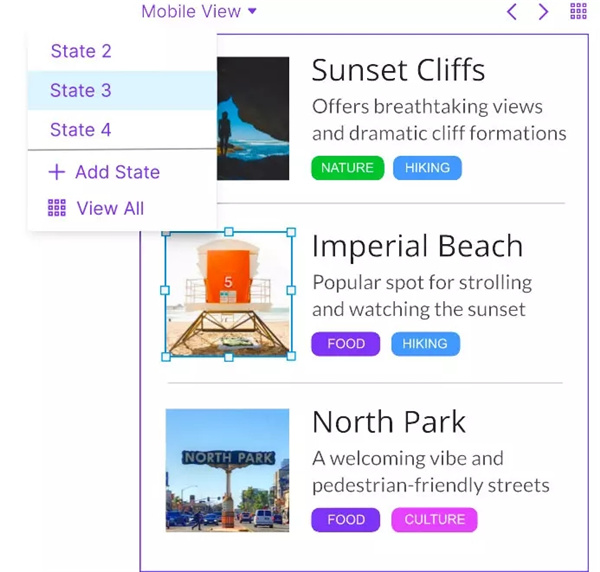
1、显示动态面板
您可以在新的“所有状态”视图中并排查看和编辑动态面板的所有状态。在您的设计环境中,跳入和跳出面板也更容易。

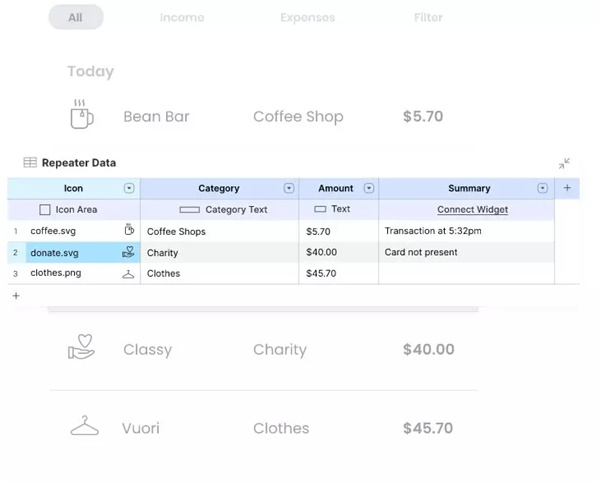
2、重新发现中继器
将小部件转换为重复器并将数据列连接到小部件的新功能,使创建数据驱动的表和网格比以往更加容易。
使用新的过滤选项,您可以按多个条件轻松过滤转发器,以获得更逼真的UX原型。

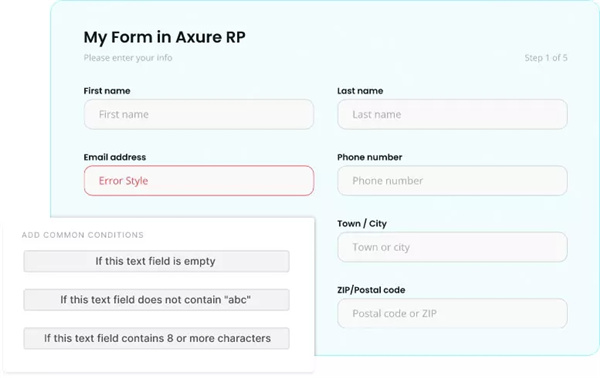
3、更好的表格制作方式
借助新的错误样式效果,内置的通用条件以及改进的推/拉和移动选项,使用RP 10甚至可以更轻松地创建逼真的动态表单。
使用更新的表单组件库(即将推出)利用新的小部件约束,您将立即制作表单原型。

4、 新设计和更好的性能
我们刷新了用户界面,使您在不妨碍自己的情况下更轻松地找到所需的内容。
我们还升级了Axure RP,以利用Microsoft .Net 5为您提供更快的速度来制作高级UX原型。

5、其他更新细节
新建所有状态视图以并排查看和编辑所有面板状态
一键启动和停止编辑面板
在不离开画布上下文的情况下,查看和编辑任何面板状态
从画布中拖动小部件并进入任何面板状态,从任何面板状态中拖动小部件并移至画布
查看并从画布中快速导航至父面板

6、尝试新功能和改进功能
一次查看和编辑多个动态面板状态
在表单字段上创建错误样式效果,以更轻松地显示错误状态
调整组大小时在小部件上应用约束,以使它们伸展和移动(或保持锁定)
将小部件转换为中继器并将数据列绑定到小部件
使用刷新的UI,可以更轻松地找到所需的内容
在Mac和PC以及更多设备上体验更高的性能
7、其他更新细节
(1)推拉操作
能够自定义推/拉距离
根据面板的尺寸变化推/拉小部件
推/拉整个组而不是组中的单个小部件
移动动作现在可以将所有小部件移至小部件的下方或右侧
(2)中继器
能够选择小部件并自动将它们转换为重复器
能直观地将小部件连接到数据列的新功能
新的浮动数据编辑器,为您提供了更多空间来查看和编辑数据
自动将重复器项的大小调整为内容,包括适合文本的小部件的内容
快速添加新的排序功能,用于按字母数字排序并删除其他排序的选项
使用新的、更简单的选项添加过滤器以选择列和定义条件
通过满足添加的任何过滤器(除ALL外)进行过滤的能力
智能过滤器选项可创建多面过滤器,
更易于选择过滤器和排序用于删除
以按行号更新数据
(3)条件生成器
在操作前添加条件的简便方法
常见条件,例如“如果字段为空”和“如果字段包含@”
用于检查小部件是否处于错误状态的新条件
(4)形式
新的错误样式效果和表单字段的“设置错误状态”操作
可以在将小部件设置为错误状态时触发交互功能
可以将复选框和单选按钮设置为适合文本的
选项可以在小部件的启用和禁用状态之间切换一次互动
(5)更多
FIT-TO-宽度和适合到高度现在适用于小部件时,他们的文字更新动态原型
选中时隐藏控件画布上可见
当选择一个组中的插件的组不再涉及到前面
能力使用顶部工具栏绘制所有Axure核心小部件,包括面板和文本字段
升级为使用Microsoft .Net Core,以提高性能
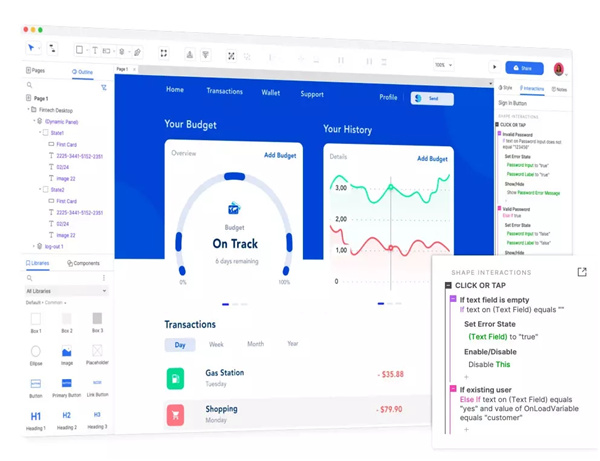
菜单栏介绍
主菜单和工具栏
执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
站点地图面板
对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
控件面板
该面版包含线框图控件和流程图控件,另外,你还可以载入已有的部件库(*.rplib文件)创建自己的部件库。
模块面板
一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。
线框图工作区
线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块。
页面注释和交互区
添加和管理页面级的注释和交互。
控件交互面板
定义控件的交互,如:链接、弹出、动态显示和隐藏等。
控件注释面板
对控件的功能进行注释说明。
axure10 快捷键大全
【常见操作】
剪切:[CMD]+[X]
复制: [CMD]+[C]
粘贴: [CMD]+[V]
粘贴为文本:[CMD]+[Shift]+[V]
粘贴包含锁定的元件: [CMD]+[Shift]+[option]+[V]
粘贴样式:[CMD]+[option]+[V]
副本: [CMD]+[D]
撤销 : [CMD]+[Z]
重做:[CMD]+[Y]
全选 : [CMD]+[A]
打开: [CMD]+[O]
新建: [CMD]+[N]
保存:[CMD]+[S]
另存为:[CMD]+[Shift]+[S]
退出: [CMD]+[Q]
打印 :[CMD]+[P]
查找: [CMD]+[F]
替换:[CMD]+[R]
帮助 : [F1]
拼写检查:[CMD]+[Shift]+[;]
选项设置: [CMD]+[,]
【界面操作】
下一页/按主控顺序: [CMD]+[option]+[→]
上一页/按主控顺序: [CMD]+[option]+[←]
下一页/按视觉顺序: [CMD] + [~]
上一页/按视觉顺序: [CMD] +[Shift]+ [~]
关闭页面: [CMD] + [W]
关闭窗口:[CMD] +[Shift]+ [W]
关闭所有标签: [CMD]+[Shift]+[OPT]+ [W]
回到画布:[PAGE UP]
跳出画布: [PAGE DOWN]
画布左侧: [Shift] + [PAGE UP]
画布右侧:[Shift] + [PAGE DOWN]
向上滚动:鼠标向上滚动
向下滚动 : 鼠标向下滚动
向左滚动: [Shift]+鼠标向上滚动
向右滚动: [Shift]+鼠标向下滚动
放大 :[CMD]+[+]
缩小:[CMD]+[-]
重新放大 :[CMD]+[0]
画布中心: [CMD]+[1]
选择缩放范围:[CMD]+[2]
选择中心点: [CMD]+[3]
回到原点 :[CMD]+[9]
路径: [SPACE]
隐藏网格 :[CMDl]+[SPACE]
显示网格 :[CMD] + [']
显示全局指南:[CMD] +[OPT]+ [']
显示页面指南:[CMD] +[OPT]+ [.]
【插入对象】
矩形: [CMD] + [Shift] + [B] ,R(单键操作)
椭圆:[CMD] + [Shift] + [E] ,O(单键操作)
线段 : 无,L(单键操作)
文本: [CMD] + [Shift] + [T] ,T(单键操作)
钢笔工具:[CMD] + [Shift] + [P], P(单键操作)
【编辑操作】
组合 :[CMD] + [G]
取消组合:[CMD] +[Shift]+ [G]
上移一层: [CMD] +]
下移一层: [CMD] +[
置于顶层:[CMD] +[Shift]+]
置于底层 :[CMD] +[Shift]+[
左对齐:[CMD] + [OPT] + [L]
居中对齐: [CMD] + [OPT] + [C]
右对齐: [CMD] + [OPT] + [R]
顶部对齐:[CMD] + [OPT] + [T]
中部对齐:[CMD] + [OPT] +[M]
底部对齐:[CMD] + [OPT] +[B]
文本左对齐:[CMD]+[Shift]+[L]
文本居中对齐: [CMD]+[Shift]+[C]
文本右对齐:[CMD]+[Shift]+[R]
水平分布:[CMD]+[Shift]+[H]
垂直分布:[CMD]+[Shift]+[U]
转换为动态面板: [CMD]+[Shift]+[OPT]+[B]
转换为母版: [CMD]+[Shift]+[OPT]+[M]
脱离: [CMD]+[Shift]+[OPT]+[B]
锁定位置和尺寸:[CMD]+[K]
取消锁定位置和尺寸: [CMD]+[Shift]+[K]
编辑位置和大小 :[CMD] + [L]
同比例调整宽度和高度: [Shift] + [ENTER]
切割图片:[CMD]+[Shift]+[OPT]+[S], S(单键操作)
裁剪图片:[CMD]+[Shift]+[OPT]+[C] ,C(单键操作)
插入文本链接 : [CMD]+[Shift]+[OPT]+[H]
从所有视图中删除: [CMD]+[DELL]
按Tab顺序将焦点设置为下一个小部件: [CMD]+[Shift]+[0]
按Tab顺序将焦点设置为以前的小部件:[CMD]+[Shift]+[9]
减少脚注编号:[CMD]+[J]
增大脚注编号: [CMD]+[Shift]+[J]
缩小字体大小: [CMD]+[OPT]+[-]
增大字体大小: [CMD]+[OPT]+[+]
更改字体 : [CMD]+[T]
不透明度: 无, [0]~[9](单键操作)
【矢量运算】
合并: [CMD]+[OPT]+[U]
去除:[CMD]+[OPT]+[S]
相交: [CMD]+[OPT]+[I]
排除:[CMD]+[OPT]+[X]
编辑连接点: [1]曲线连接、[2]折线连接
【账号】
登录: [CMD]+[F12]
【文本操作】
加粗: [CMD]+[B]
下划线:[CMD]+[U]
斜体:[CMD]+[I]
【小元件窗格】
创建交互: [CMD]+[Shift]+[X]
创建注释说明 :[CMD]+[Shift]+[N]
显示或隐藏左侧功能栏: [ [CMD]+[OPT]+[
显示或隐藏右侧功能栏: [CMD]+[OPT]+]
【生成器操作】
预览:[CMD]+[>],[>](单键操作)
预览选项:[Ctrl]+[Shift]+[OPT]+[P]
发布到Axure Share:[CMD]+[/],[/](单键操作)
生成HTML:[CMD] + [Shift] + [O]
更新当前页面:[CMD] + [Shift] + [I]
生层Word说明书:[CMD] + [Shift] + [D]
更多生成器:[CMD] + [Shift] + [M]
【网站地图】
添加新页面:[CMD] + [Enter]
添加新文件夹:[CMD] + [Shift]+[Enter]
缩进选定的项目:[TAB]
缩进选定的项目:[Shift]+[TAB]
将选定的页面向上移动:[CMD] + [↑]
将选定的页面向下移动:[CMD] + [↓]
查找:在搜索框输入信息
全局搜索:[CMD] + [Shift]+[F]
从搜索栏移到结果列表:[↓]
从结果列表返回到搜索栏:[Shift]+[TAB]
退出搜索:[ESC]
创建页面副本:[CMD] + [D]
【工具操作】
相交模式:[CMD] + [OPT] + [1]
包含模式:[CMD] + [OPT] + [2]
连接模式:[CMD] + [OPT] + [K]
编辑连接点:[CMD] + [OPT] + [P]
更新日志
v10.0.0.3916版本
一、功能更新
1、插入动态面板时,按住 [Cmd]/[Ctrl] 并绘图以在面板内嵌套小部件
2、通过选择小部件、按住 [Option]/[Alt] 并将光标移动到空白区域来测量小部件与其父面板状态(或页面)之间的距离
二、错误修复和性能增强
1、修复了当面板状态超出 RP 编辑器高度时动态面板周围的错误
2、修复了项目没有页面时编辑全局变量时出现的错误
3、修复了在 Mac 上编辑文本时光标不正确的问题
其它版本下载
- html5网页制作工具
-
 更多 (36个) >>html5网页制作软件大全 随着互联网飞速发展,前端开发语言html5也出炉并受到广大开发者们的喜爱,学html5前端的工资也是水涨船高呀。趁着行情大好何不早点先把html5学好呢?很多想学html5的同学都不知道html5开发工具有哪些?也不知道哪一个好用,不要慌小编直接整理了一波给大家。像如果单纯的就是要进行html5页面代码编辑,那么可使用Visual Studio Code 、Sublime、WebStorm等,这些都是工具都提供了丰富的功能和便捷的开发环境,可以帮助开发者更高效地创建和编辑 HTML5 页面。如果同时你还想要可视化的对html5网页进行设计与制作,那么也可以选择Dreamweaver、Mugeda、兔展等,这些html5网页制作软件可以适用于各种用户群体,包括专业的网页设计师、开发者以及初学者,并通过使用这些工具,用户可以创建出具有丰富内容和交互效果的现代化 HTML5 网页。
更多 (36个) >>html5网页制作软件大全 随着互联网飞速发展,前端开发语言html5也出炉并受到广大开发者们的喜爱,学html5前端的工资也是水涨船高呀。趁着行情大好何不早点先把html5学好呢?很多想学html5的同学都不知道html5开发工具有哪些?也不知道哪一个好用,不要慌小编直接整理了一波给大家。像如果单纯的就是要进行html5页面代码编辑,那么可使用Visual Studio Code 、Sublime、WebStorm等,这些都是工具都提供了丰富的功能和便捷的开发环境,可以帮助开发者更高效地创建和编辑 HTML5 页面。如果同时你还想要可视化的对html5网页进行设计与制作,那么也可以选择Dreamweaver、Mugeda、兔展等,这些html5网页制作软件可以适用于各种用户群体,包括专业的网页设计师、开发者以及初学者,并通过使用这些工具,用户可以创建出具有丰富内容和交互效果的现代化 HTML5 网页。 -
-

visual studio code for mac版 138.65M
查看/简体中文v1.99.2 -

zeplin for mac版 186.53M
查看/英文v10.12.0官方版 -

adobe animate2024 for mac中文版 5.04G
查看/简体中文v24.0.2 -

axure10 mac版 113.89M
查看/英文v10.0.0.3916官方版 -

ultraedit mac版 28.16M
查看/简体中文v22.0.0.18 -

rocketcake网页编辑器 18.8M
查看/简体中文v6.1 -

微软公式3.0编辑器(microsoft公式) 353K
查看/简体中文 -

webstorm2023官方版 424.82M
查看/简体中文v2023.3.8 -

frontpage 2003免费版 366.06M
查看/简体中文 -

Namo WebEditor(网页编辑器) 47.37M
查看/英文v9.0 -

hbuilderx电脑版 53M
查看/简体中文v4.45.2025010502官方版 -

web page maker(网页制作软件) 3.52M
查看/简体中文v3.1.2绿色版 -

sublime text 4中文版 24.64M
查看/简体中文4.0 Build 4192 Stable -

pspad editor官方版 25.52M
查看/多国语言[中文]v5.0.7.775绿色版 -

maka h5制作电脑版 126.44M
查看/简体中文v7.0.0官方版 -

eclipse官方电脑版 106.33M
查看/英文v4.34
-
发表评论
0条评论软件排行榜
- 1adobe photoshop 2025苹果电脑版 v26.2.0简体中文版
- 2autodesk autocad 2024 for mac中文激活版 v24.3
- 3Adobe Illustrator 2023 for mac版 v27.9中文版
- 4camera raw 17.2mac版
- 5adobe animate2024 for mac中文版 v24.0.2
- 6剪映专业版mac版本 v7.7.0
- 73d建模软件blender for mac版 v4.4.0免费版
- 8草图大师2018mac中文版 v18.1.1180
- 9adobe after effects 2022 mac中文版 v22.6完整版
- 10adobe photoshop lightroom cc 2018 mac中文直装版 v7.5已激活版
热门推荐
 剪映专业版mac版本 v7.7.02.56M / 简体中文
剪映专业版mac版本 v7.7.02.56M / 简体中文 Comic Life for Mac版(漫画制作软件) v3.5.2476.87M / 简体中文
Comic Life for Mac版(漫画制作软件) v3.5.2476.87M / 简体中文 DAZ Studio for mac(三维人物动画制作工具) v4.22.0.16110.25M / 英文
DAZ Studio for mac(三维人物动画制作工具) v4.22.0.16110.25M / 英文 topaz sharpen ai mac版 v3.2.22.43G / 简体中文
topaz sharpen ai mac版 v3.2.22.43G / 简体中文 inpaint mac版 v11.0.2113.17M / 简体中文
inpaint mac版 v11.0.2113.17M / 简体中文 格式工厂mac版 v1.0.784.32M / 简体中文
格式工厂mac版 v1.0.784.32M / 简体中文 luminar ai mac版 v1.5.51.62G / 简体中文
luminar ai mac版 v1.5.51.62G / 简体中文 photoshop cs6 for mac中文特别版 v13.0979.98M / 简体中文
photoshop cs6 for mac中文特别版 v13.0979.98M / 简体中文 人像修图助手工作室mac版(pt portrait studio) v6.0.1中文版85.22M / 简体中文
人像修图助手工作室mac版(pt portrait studio) v6.0.1中文版85.22M / 简体中文 eagle for mac(图片收集管理工具) v4.0.0105.06M / 简体中文
eagle for mac(图片收集管理工具) v4.0.0105.06M / 简体中文























 剪映专业版mac版本 v7.7.0
剪映专业版mac版本 v7.7.0 Comic Life for Mac版(漫画制作软件) v3.5.24
Comic Life for Mac版(漫画制作软件) v3.5.24 DAZ Studio for mac(三维人物动画制作工具) v4.22.0.16
DAZ Studio for mac(三维人物动画制作工具) v4.22.0.16 topaz sharpen ai mac版 v3.2.2
topaz sharpen ai mac版 v3.2.2 inpaint mac版 v11.0.2
inpaint mac版 v11.0.2 格式工厂mac版 v1.0.7
格式工厂mac版 v1.0.7 luminar ai mac版 v1.5.5
luminar ai mac版 v1.5.5 photoshop cs6 for mac中文特别版 v13.0
photoshop cs6 for mac中文特别版 v13.0 人像修图助手工作室mac版(pt portrait studio) v6.0.1中文版
人像修图助手工作室mac版(pt portrait studio) v6.0.1中文版 eagle for mac(图片收集管理工具) v4.0.0
eagle for mac(图片收集管理工具) v4.0.0 赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理
赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理