vue devtools是一个基于chrome浏览器的插件,用于调试Vue.js应用程序,可以使得开发人员大大提高调试效率。由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么,通过该插件,用户可以很轻松的对数据结构进行解析和调试,能够在侧边栏窗格中的页面中检查代码并进行调试,可以方便查看state、mutaitons、action等信息,还可记录路由的变化,以及路由相关信息等等,可谓是前端开发必备工具呀,有需要的用户快来下载体验吧。

vue devtools插件安装教程:
1、首先在本站下载解压,得到vue.js devtools crx文件;2、若没有还未安装谷歌Chrome浏览器,请先在此下载安装;
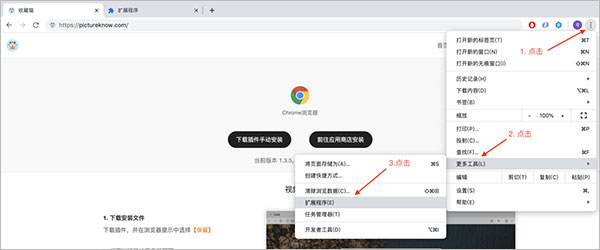
3、从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面;

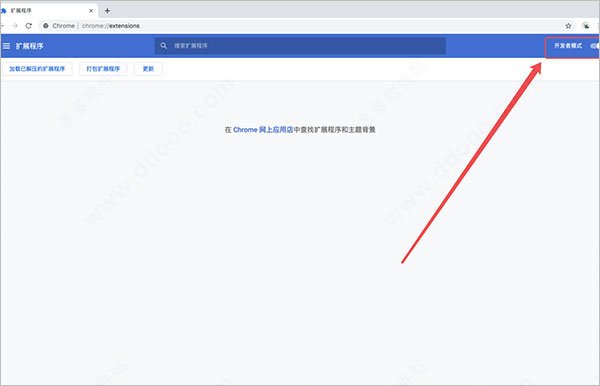
4、打开扩展程序页面的“开发者模式”;

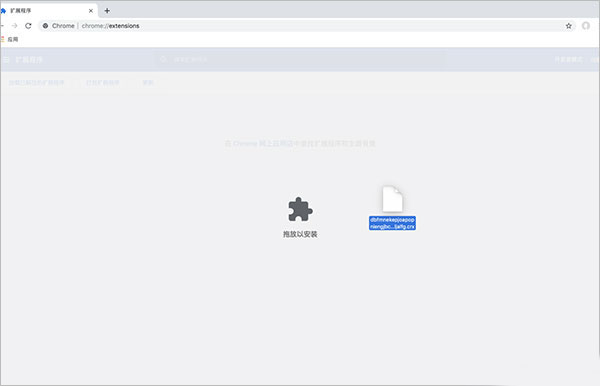
5、将crx文件拖拽到扩展程序页面,完成安装;

若出现”CRX-HEADER-INVALID”无效情况,解决方法请参考收藏猫插件

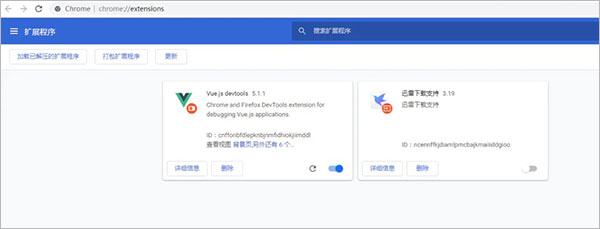
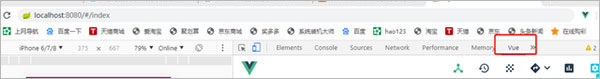
6、将本地的vue项目跑起来后,在浏览器打开你的项目,打开开发者模式,你会看见地址栏下边多出了vue选项。

vue devtools使用教程
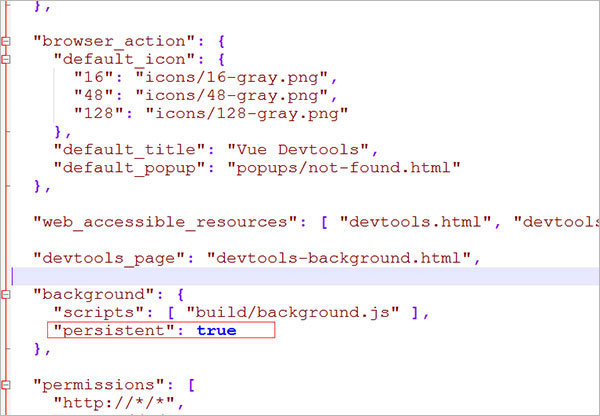
1、在使用之前必须对vue项目进行相关设置,打开shells>chrome>src>manifest.json并把json文件里的"persistent":false改成true;

2、chrome浏览器按f12,即可看到vue菜单;

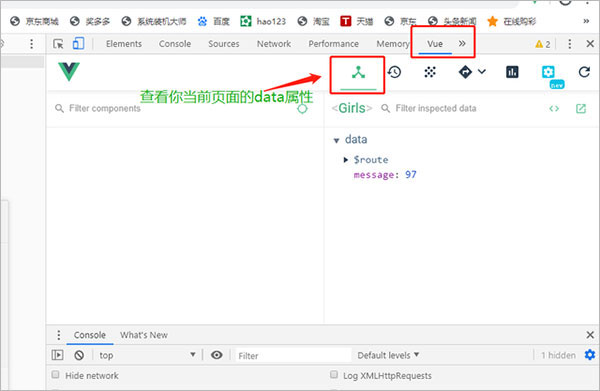
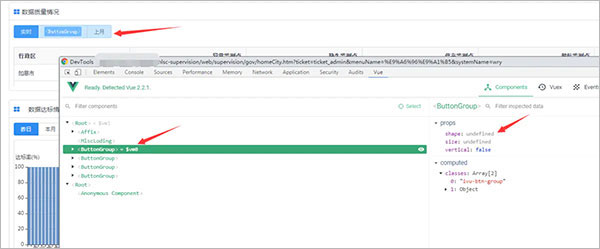
3、点击vue菜单,即可看到左侧组件嵌套情况,右侧则可选择查看组件,vuex数据仓库,事件派发情况,vue-router,工具设置等等;
4、点击某个组件,还可以看到该组件对应的真实dom,传入的props、data等;

功能特点
1、性能与路由选项卡一样,性能选项卡也是一个新增功能。此选项卡由两部分组成,“每秒帧数”和“组件渲染”。
第一个选项卡“每秒帧数”显示一个实时源图表,其中包含应用程序的当前fps。这可用于查找减慢应用程序速度的某些操作或组件。
2、设置
将显示密度更改为更紧凑的布局
规范化组件名称(my-component将变为MyComponent)
更新主题 - 打开或关闭新的黑暗主题选项
3、路由
Routing选项卡是devtools套件的全新选项。这里有两个不同的视图,“历史记录”和“路径”,可以通过单击“路由”选项卡标题进行交换。
发表评论
0条评论软件排行榜
热门推荐
 中国农业银行网银助手 v1.0.25.20812.02M / 简体中文
中国农业银行网银助手 v1.0.25.20812.02M / 简体中文 中国银行网银助手 v4.0.9.136.51M / 简体中文
中国银行网银助手 v4.0.9.136.51M / 简体中文 中国邮政储蓄银行网银助手官方版 v2.7.0.29.68M / 简体中文
中国邮政储蓄银行网银助手官方版 v2.7.0.29.68M / 简体中文 adblock广告过滤大师 v5.2.0.1004官方版8.15M / 简体中文
adblock广告过滤大师 v5.2.0.1004官方版8.15M / 简体中文 infinity新标签页移动版 v3.0.17官方版3.24M / 简体中文
infinity新标签页移动版 v3.0.17官方版3.24M / 简体中文 招商银行网银助手官方版 v1.2.16.1M / 简体中文
招商银行网银助手官方版 v1.2.16.1M / 简体中文 chrome浏览器flash插件 v23.0.0.19819.15M / 简体中文
chrome浏览器flash插件 v23.0.0.19819.15M / 简体中文 tampermonkey插件 v3.12719K / 简体中文
tampermonkey插件 v3.12719K / 简体中文



 中国农业银行网银助手 v1.0.25.208
中国农业银行网银助手 v1.0.25.208 中国银行网银助手 v4.0.9.1
中国银行网银助手 v4.0.9.1 中国邮政储蓄银行网银助手官方版 v2.7.0.2
中国邮政储蓄银行网银助手官方版 v2.7.0.2 adblock广告过滤大师 v5.2.0.1004官方版
adblock广告过滤大师 v5.2.0.1004官方版 infinity新标签页移动版 v3.0.17官方版
infinity新标签页移动版 v3.0.17官方版 招商银行网银助手官方版 v1.2.1
招商银行网银助手官方版 v1.2.1 chrome浏览器flash插件 v23.0.0.198
chrome浏览器flash插件 v23.0.0.198 tampermonkey插件 v3.12
tampermonkey插件 v3.12 赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理
赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理