RubyMine 2024 mac版是适用于macOS系统的一款功能强大的Ruby集成开发环境,集成了丰富的功能和工具,旨在帮助开发者更加高效地编写、调试和维护Ruby代码,无论是个人开发者还是团队开发,RubyMine都是一个非常理想的选择。
在大型项目中,代码文件众多,类和方法错综复杂,开发者往往需要花费大量时间来查找特定的代码片段。然而,有了RubyMine的代码导航功能,这一切都变得轻而易举,开发者们不仅可以根据类名、方法名或者关键字进行搜索,快速定位到目标代码,还可以通过跨文件导航,实现在不同的文件之间轻松跳转,无需手动切换窗口或标签页。
在源代码管理方面,jetbrains RubyMine 2024也表现出色,为开发者们提供了多种源代码管理功能,例如提交、拉取、合并和重置等,这些功能使得开发者可以方便地管理代码版本,跟踪代码变更,确保代码的稳定性和可靠性。

RubyMine 2024.3.3新功能
一、AI Assistant
1、基于云的增强型代码补全
RubyMine 2024.3 通过 JetBrains AI Assistant 插件引入了更快、更能感知上下文的基于云的代码补全,改进了质量和速度,并增加了对多行补全的支持。
在 Mellum 大语言模型 (LLM) 的驱动下,补全延迟只有先前版本的十分之一,几乎可以立即提出建议。 补全建议的接受率大约提高了一倍,而取消率则下降到先前版本的一半到三分之一。
请注意,AI Assistant 中基于云的代码补全仅适用于 AI Pro 订阅或有效的免费试用。
2、针对单元测试改进的 Rails 上下文
RubyMine 现在会为 AI Assistant 提供有关 Rails 应用程序的更多上下文,有助于实现更出色的单元测试生成。
3、内联 AI 提示
RubyMine 2024.3 引入了内联 AI 提示,提供了直接在编辑器中与 AI Assistant 交互的无缝途径。 您可以用自然语言输入请求,AI Assistant 会立即分析并将其转换为代码更改,在装订区域用紫色标记以便跟踪。 内联 AI 提示具有上下文感知功能,可以自动包含相关文件和符号,从而更准确地生成代码。
此功能目前在 *.rb 文件中可用。
二、Rails 8 支持
1、Kamal 2 支持
Rails 8 为使用 Kamal 2 部署应用程序提供了支持,在 RubyMine 2024.3 中,我们为 Kamal 2 配置实现了代码补全。
2、用于类型支持的来自 schema.rb 的为 Nil 性注解
RubyMine 现在可以识别迁移特性的 not-null 类型修饰符,并针对不正确的 nil 赋值提供高亮显示和警告。
3、针对 Solid Queue 和 Solid Cache 的代码洞察
在 RubyMine 2024.3 中,queue_schema.rb 和 cache_schema.rb 文件现在具有特定图标和语法高亮显示。
三、RBS
1、与 RBS Collection 的内置集成
RubyMine 现在具有与 RBS Collection 的内置集成,RBS Collection 是一个社区管理的 RBS 文件集合,用于不包含签名的 gem。
即使您不在项目中使用 RBS,仍然可以直接从 RBS Collection 包含的类型签名中受益。 RubyMine 将自动下载和管理项目依赖项的类型签名。
四、Ruby
1、使用 it 作为块中编号形参的别名
RubyMine 现在可以在不带形参的块中将 it 识别为 _1 的别名,并为此类用法提供类型支持和转换意图。
我们添加了新的错误注解,防止您在具有常规编号形参的块中使用 it。
2、对 Ruby 3.4“冷冻”字符串的支持
RubyMine 现在可以识别“冷冻”字符串,这是 Ruby 3.4 中字符串字面量的新过渡状态。 在没有 frozen_string_literal pragma 的项目中,字符串将被“冷冻”– 允许修改并发出警告,而不是导致错误。
3、模糊匿名实参的错误注解
当您尝试在模糊的嵌套上下文中使用匿名块、rest 和关键字 rest 实参时,RubyMine 现在会显示错误。
五、VCS
1、Find in Files(在文件中查找)的更新
Find in Files(在文件中查找)功能得到增强,增加了新的搜索范围 Project Files Excluding Git-Ignored(项目文件,不包括 Git 忽略的文件)。 此选项将从搜索结果中排除 .gitignore 文件中忽略的任意文件,帮助您在项目中搜索时只关注相关代码。
2、禁用后台预提交检查的选项
现在,您可以使用 Settings | Version Control | Commit(设置 | 版本控制 | 提交)下的新选项 Run advanced checks after a commit is done(提交完成后运行高级检查)在提交过程中管理后台检查。 通过此设置,您可以决定是否在提交后运行测试和检查。 如果您希望在提交之前完成这些检查,将其禁用即可。
六、用户体验
1、捆绑的拼写和语法检查
Grazie 插件已在 RubyMine 中开箱即用。 它提供的智能检查不仅涵盖简单的拼写错误。 它还理解语法规则,并针对不恰当的样式发出警告。
Grazie 检查可以用于字符串、heredoc、注释、块注释和 RDoc 文件。
您可以在 Settings | Editor | Natural Languages | Grammar and Style | Scope(设置 | 编辑器 | 自然语言 | 语法和样式 | 作用域)中管理 Grazie 检查。
2、改进的控制台支持
我们添加了新选项来控制在调试期间使用控制台或 Evaluate Expression(对表达式求值)字段时是否预选第一个补全建议。
调试期间,Evaluate Expression(对表达式求值)字段现在可以准确反映 self 类型,识别具有推断类型的局部变量和形参,并支持在当前堆栈帧会话中引入的新局部变量的补全。
控制台会话能够记住先前执行的命令并为局部变量提供类型推断和补全。
3、提高的默认标签页上限
我们将编辑器中的默认标签页上限提高到了 30 个。 这意味着在 IDE 开始关闭最近使用最少的标签页之前,您现在可以保留更多标签页。 您可以在 Settings | Editor | General | Editor Tabs(设置 | 编辑器 | 常规 | 编辑器标签页)中控制此设置。
4、优化的 Rename(重命名)操作位置
我们优化了 Rename(重命名)操作在编辑器和 Project(项目)工具窗口中的元素上调用时在上下文菜单中的位置。 此操作现在位于顶层,方便经常使用鼠标的用户快速重命名文件、变量和其他元素。
5、新终端的更新 UI
我们更新了新终端的 UI,设计更加紧凑,减少了填充,旨在最大限度地利用您的屏幕空间。 更小的填充可以节省空间,在您使用命令时提供增强的可见性,同时不会牺牲可读性。
6、高亮显示所选文本的所有匹配项
默认情况下,RubyMine 现在会自动高亮显示您在文件中选择的文本的所有实例。 这使得跟踪所选文本在整个代码中出现的位置更加简单。
jetbrains RubyMine 2024苹果电脑版使用教程
一、创建一个项目
1、Location:指定项目的位置和名称,
2、指定好所有选项后,点击create。

二、创建一个ruby文件
1、项目窗口选择项目,右键,
2、选择New,选择Ruby File/Class,

3、在弹出的窗口中输入文件名称并回车,这样第一个ruby文件就创建成功了。

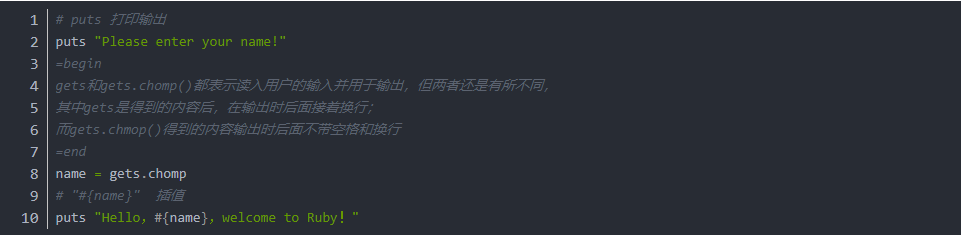
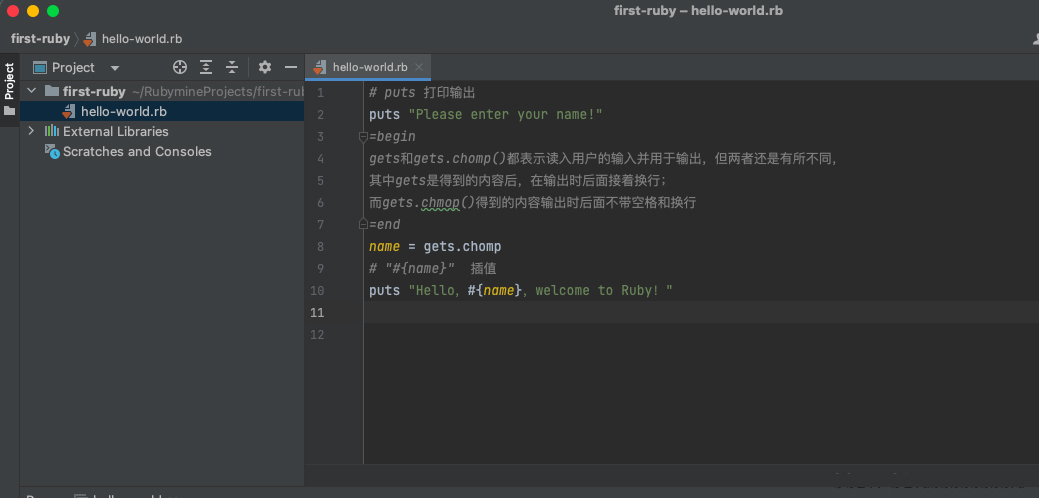
三、输入需要执行的代码
1、输入完代码之后接下来就要执行第一个ruby文件。


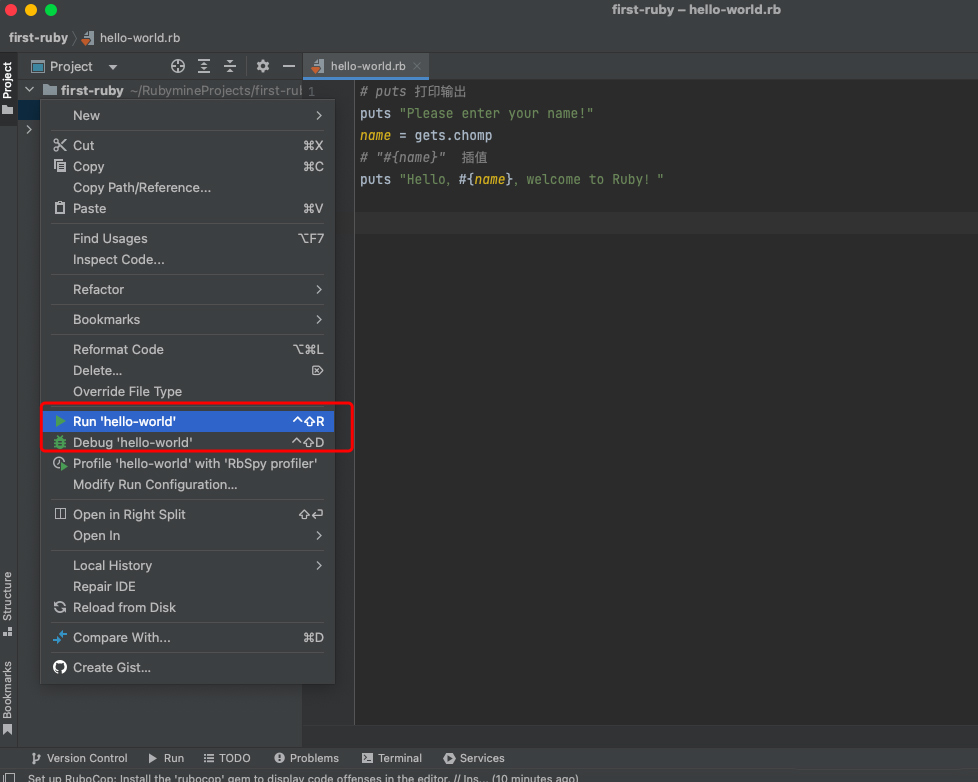
四、第四步运行应用程序
1、右键单击对应的文件名称,选择下面两个其中任意一个单击执行,

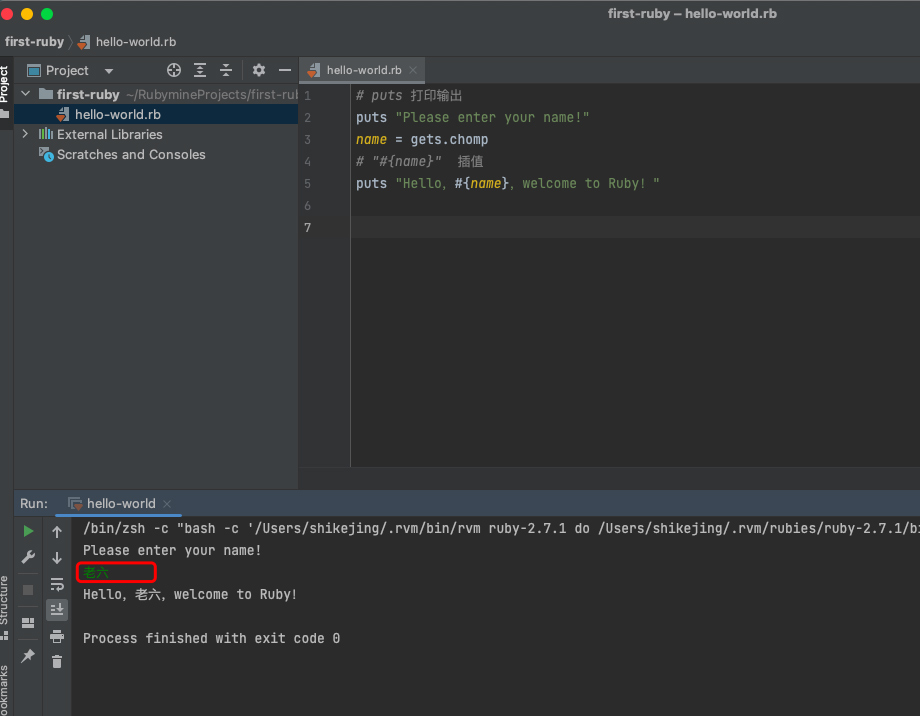
2、单击之后如下图,在控制台输入名字,

3、老六是我输入的名字,输入完成之后回车,结果如下,

4、到这里,我们创建的第一个ruby项目就成功了,并且正常直行,以上就是RubyMine苹果电脑版的使用教程了。
软件特色
一、RubyMine - 最适合...的IDE
1、Ruby开发
JetBrains RubyMine IDE包含一个全面的Ruby代码编辑器,可以识别动态语言细节。它提供智能编码辅助,智能代码重构和深度代码分析功能。通过简单的项目配置,自动Ruby Gems管理,Rake支持和内置控制台,它拥有Ruby开发人员在开发环境中所需的一切。
2、Ruby on Rails
RubyMine带来了专用的RoR功能,包括项目结构视图,快速模型 - 视图 - 控制器导航选项,特定于Rails的代码完成,意图操作和自动重构。所有这些,加上对ERB,HAML和Slim编辑的最佳支持,再加上先进的Web开发工具和内置的Rails控制台,是生成尖端Web应用程序的最佳方法。
3、JavaScript和HTML / CSS
由于RubyMine提供一流的编码帮助和广泛的高级功能,因此可以保证JavaScript,CoffeeScript,TypeScript,HTML,CSS,Less或Sass中的客户端和服务器端开发的速度和效率。Node.js,Dart,AngularJS和JavaScript测试框架通过免费插件支持。借助JavaScript和Node.js调试工具,无需离开IDE即可增强和简化您的调试体验。
二、使用......保持您的代码形状
1、代码分析和重构
让您的IDE处理您的代码。智能,类型感知代码完成,智能代码检查,实时模板和意图操作都可以协同工作,帮助您更快地编写代码并进行故障诊断。使用安全的重命名和删除,提取方法,引入变量,内联变量或方法以及更多重构,将您的Ruby代码重构为智能的,特定于语言的方式。
2、测试
不应低估测试的价值。就像编写代码一样,单元测试成为RubyMine灵活,经过深思熟虑的RSpec,Cucumber,Shoulda,MiniTest和Test :: Unit集成的第二天性。通过智能代码完成和导航快速编写测试,并通过图形UI轻松运行测试并分析其结果。
3、多种集成工具
Git,Subversion,Mercurial,Perforce和CVS:RubyMine知道最常见的版本控制系统和SCM,并为所有这些系统提供统一的UI。通过FTP或SFTP轻松配置自动部署,并使用Vagrant,Capistrano,Chef和/或Puppet管理您的基础架构。利用数据库工具,包括全功能的数据库编辑器和SQL支持。
4、强大的调试器
微调应用程序代码是每个软件项目中必不可少的一步。RubyMine的Ruby调试器继承了久经考验的IntelliJ IDEA Java / JSP调试器,同时专注于Ruby和Rails开发人员的需求。它允许使用Ruby,ERB和JavaScript代码中的断点,并提供高度信息化的视图,如控制台,变量,框架和手表。
软件优势
1、使用智能编辑器更快地完成工作
得益于对Ruby和Rails,JavaScript和CoffeeScript,ERB和HAML,CSS,Sass和Less等的一流支持,可以更高效地生成高质量的代码。
利用特定于语言的语法和错误突出显示,代码格式化,代码完成和快速文档。
2、找到你的方式
使用智能搜索跳转到任何类,文件或符号,甚至任何IDE操作或工具窗口。只需单击一下即可切换到声明,超级方法,测试,用法,实现等。
使用基于MVC的项目视图和模型,类和gem依赖关系图,在Rails项目中享受超快速导航。
3、检测并消除代码嗅觉
通过代码检查来跟踪社区最佳实践,验证代码是否存在多种类型的可能错误,并通过快速修复选项提供即时改进。
自动化但安全的重构有助于清理代码并使其更易于维护。Rails感知重构可帮助您执行项目范围的更改:例如,重命名控制器也将重命名帮助程序,视图和测试。
4、高兴的测试和调试
使用功能强大的调试器和Ruby,JavaScript和CoffeeScript的图形UI。设置断点,一步一步地运行您的代码,并使用所有可用的信息触手可及。
使用编码帮助和基于GUI的测试运行器创建和运行RSpec,Cucumber,Shoulda,MiniTest和Test ::单元测试。
5、享受精心调整的工作空间
在RubyMine中,您可以通过可定制的配色方案,键盘方案以及高效开发所需的所有外观设置,快速帮助您感受宾至如归的感觉。
使用统一的UI节省时间,以便与Git,SVN,Mercurial和其他版本控制系统配合使用。
6、管理您的项目环境
享受与Rake Task Runner,Rails Generators,Bundler,RVM / Rbenv,Zeus等工具的无缝集成。终端也可以在需要时作为IDE工具窗口使用。
通过FTP或SFTP轻松配置自动部署,并使用Vagrant,Capistrano,Chef或Puppet管理您的基础架构。
系统要求
1、macOS 12.0 及更高版本
2、最低 2 GB 可用 RAM 和 8 GB 系统总 RAM
3、3.5 GB 硬盘空间,推荐 SSD
4、最低屏幕分辨率 1024x768
5、Ruby 1.8.x 或更高版本,或者 JRuby
更新日志
v2024.3.3版本
基于云的增强型代码补全、内联 AI 提示、Kamal 2 支持、与 RBS Collection 的内置集成、Ruby 3.4 更新,以及由 Grazie 提供支持的拼写和语法检查。
同厂商
JetBrains更多+
jetbrains webstorm 2024苹果电脑版 v2024.3.4官方版1001.95M

pycharm professional 2024 mac版 v2024.3.4官方版1.05G

datagrip2023 mac版 v2023.3.4537.61M

Goland2023 mac版 v2023.3.8626.48M

phpstorm2023 mac版 v2023.3.8613.86M

intellij idea ultimate 2024苹果电脑版 v2024.3.3官方版1.43G
- Mac软件开发工具
- web前端开发工具
-
 更多 (29个) >>Mac开发软件大全 随着苹果电脑使用越来越多,Mac OS系统应用也跟着火起来,对于从事IOS、OS X系统应用开发的开发人员来说,mac开发者工具是他们开发中必不可少的工具。那么Mac开发者工具有哪些呢?这里小编为大家推荐了多款常用的mac开发工具,希望能帮助到大家,有需要的朋友快来看看吧!
更多 (29个) >>Mac开发软件大全 随着苹果电脑使用越来越多,Mac OS系统应用也跟着火起来,对于从事IOS、OS X系统应用开发的开发人员来说,mac开发者工具是他们开发中必不可少的工具。那么Mac开发者工具有哪些呢?这里小编为大家推荐了多款常用的mac开发工具,希望能帮助到大家,有需要的朋友快来看看吧! -
-

android studio mac版(android开发工具) 1.24G
查看/英文v2024.3.1.13 -

node.js mac版 80.17M
查看/简体中文v22.14.0 -

visual studio code for mac版 137.67M
查看/简体中文v1.98.2 -

datagrip2023 mac版 537.61M
查看/多国语言[中文]v2023.3.4 -

Goland2023 mac版 626.48M
查看/英文v2023.3.8 -

codekit mac版 149M
查看/英文v3.31.1 -

RubyMine 2024 mac版 939.55M
查看/多国语言v2024.3.3官方版 -

JetBrains Aqua 2024 mac版 982.25M
查看/多国语言v2024.3.2官方版 -

PhpStorm2024 mac版 946.35M
查看/多国语言v2024.3.3 -

tableplus for mac(数据库开发工具) 103.79M
查看/英文v5.3.2 -

ArgoUML for mac版 15.94M
查看/简体中文v0.34 -

mysql workbench mac版 121.45M
查看/简体中文v8.0.41官方版 -

Sourcetree for mac版 64.02M
查看/英文v4.2.10官方版 -

navicat premium17 mac版 304.38M
查看/简体中文v17.1.12 -

Navicat for PostgreSQL 17mac版 193.64M
查看/简体中文v17.1.12 -

sublime text 4 mac版 40.29M
查看/简体中文v4.0.4192
-
发表评论
0条评论软件排行榜
- 1VMware Fusion Pro 12中文破解版 v12.2.5专业版
- 2ida pro 9 mac版 v9.0.240925官方版
- 3intellij idea ultimate 2024苹果电脑版 v2024.3.3官方版
- 4Sourcetree for mac版 v4.2.10官方版
- 5pycharm2023 mac版 v2023.3.7官方版
- 6java for mac(java运行环境包) V1.8.0简体中文版
- 7navicat premium17 mac版 v17.1.12
- 8Java SE Development Kit 8 mac版 8u202官方版
- 9dreamweaver2019 mac中文版 v19.2.1.11281 sp版
- 10sublime text 4 mac版 v4.0.4192
热门推荐
 clion2023 mac版 v2023.3.6796.86M / 简体中文
clion2023 mac版 v2023.3.6796.86M / 简体中文 datagrip2023 mac版 v2023.3.4537.61M / 多国语言[中文]
datagrip2023 mac版 v2023.3.4537.61M / 多国语言[中文] webstorm2023 mac版 v2023.3.8562.73M / 简体中文
webstorm2023 mac版 v2023.3.8562.73M / 简体中文 Goland2023 mac版 v2023.3.8626.48M / 英文
Goland2023 mac版 v2023.3.8626.48M / 英文 phpstorm2023 mac版 v2023.3.8613.86M / 多国语言[中文]
phpstorm2023 mac版 v2023.3.8613.86M / 多国语言[中文] pycharm2023 mac版 v2023.3.7官方版739.5M / 简体中文
pycharm2023 mac版 v2023.3.7官方版739.5M / 简体中文 tableplus for mac(数据库开发工具) v5.3.2103.79M / 英文
tableplus for mac(数据库开发工具) v5.3.2103.79M / 英文 sublime text 4 mac版 v4.0.419240.29M / 简体中文
sublime text 4 mac版 v4.0.419240.29M / 简体中文 DbVisualizer for mac(数据库管理工具) v24.3.3233.92M / 英文
DbVisualizer for mac(数据库管理工具) v24.3.3233.92M / 英文 Sublime Merge mac版 v2102官方版35.91M / 简体中文
Sublime Merge mac版 v2102官方版35.91M / 简体中文



































 clion2023 mac版 v2023.3.6
clion2023 mac版 v2023.3.6 webstorm2023 mac版 v2023.3.8
webstorm2023 mac版 v2023.3.8 pycharm2023 mac版 v2023.3.7官方版
pycharm2023 mac版 v2023.3.7官方版 DbVisualizer for mac(数据库管理工具) v24.3.3
DbVisualizer for mac(数据库管理工具) v24.3.3 Sublime Merge mac版 v2102官方版
Sublime Merge mac版 v2102官方版 赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理
赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理