Dreamweaver CC 2017以更快的速度开发更多网页内容。使用简化的用户接口、连接的工具以及新增的可视化CSS 编辑工具,您可透过直觉方式更有效地编写程序代码。现在,Dreamweaver CC 更可让您直接从应用程序内共享作品,而且只要一有新功能,您就可以加以运用,有助您随时掌握 Web 标准。完整的创意挥洒空间,一个应用程序就满足您的所有需求。针对网络及移动平台进行设计、开发并发布,而不需要为程式代码烦恼。Dreamweaver提供直觉式的视觉效果界面,可用于建立及编辑网站,并提供与最新的网络标准相容性,同时对 HTML5/CSS3 和 jQuery 提供顶级的支持。
ps:多多小编这里为大家推荐dwcc2017精简版,此版本纯绿色,无需安装和破解,解压时候找到安装程序即可使用,功能和dreamweaver2017完全一样的,而且相对比较流畅,有需求的用户不妨下载体验吧!

安装说明
此版本已经绿色破解,直接解压就可以使用的,解压之后,点击“Dreamweaver.exe”可直接启动程序,无需任何操作!!!
dreamweaver cc 2017新功能介绍:
一、全新代码编辑器
已针对 Dreamweaver 中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
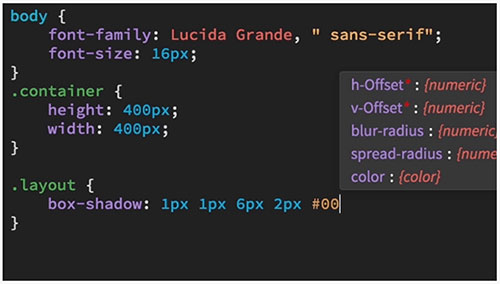
1、代码提示
Dreamweaver 中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
dw cc 2017版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS和Dreamweaver 自带的其他 Web 技术的信息。

2、代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
3、代码格式设置
在编写代码时,Dreamweaver 会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
4、代码着色
Dreamweaver 目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
5、字体大小调整
在不离开“代码”视图的情况下,使用以下键盘快捷键调整字体大小:
Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
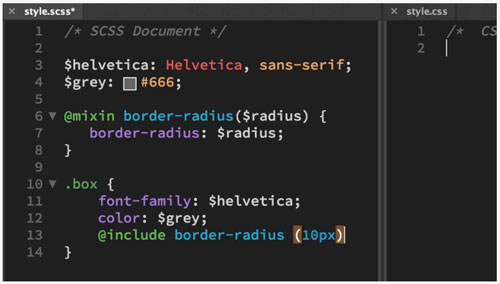
二、CSS 预处理器支持
Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。

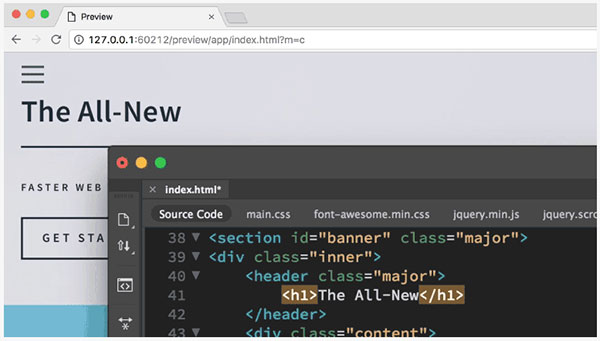
三、在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。

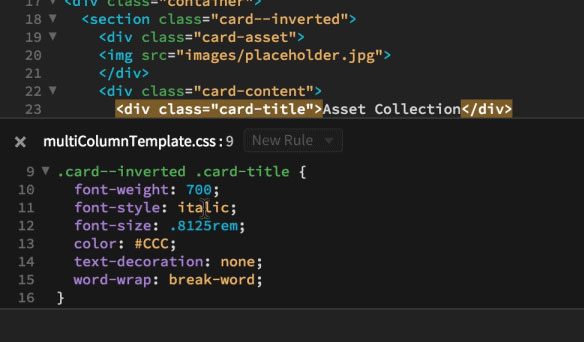
四、快速编辑相关代码文件
要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开“快速编辑”功能。
Dreamweaver 会显示上下文特定的代码选项和内嵌工具。

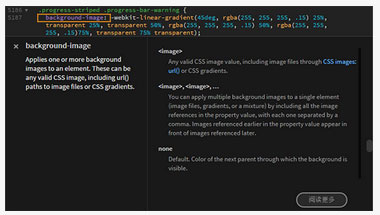
五、上下文相关 CSS 文档
Dreamweaver 在“代码”视图中针对 CSS 属性提供上下文相关文档。
现在您无需从 Dreamweaver 外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。

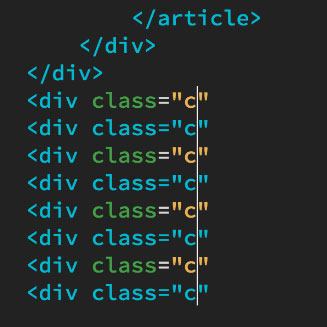
六、可利用多个光标编写和编辑代码
要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
要调用多个光标,您可以:
- 要在连续多行内添加光标,请按住 Alt 键,然后单击并垂直拖动。
- 要在不连续的多个行内添加光标,请按住 Ctrl 键,然后单击要放置光标的各个行。
- 要选中连续多行的文本,请按住 Alt 键并沿对角线方向拖动
- 要选中不连续的多行文本,请先选中部分文本,然后按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。

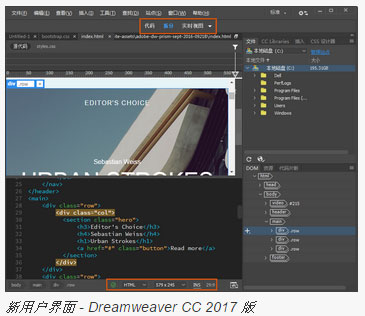
七、现代化的用户界面
Dreamweaver 已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还提供从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
以下是用户界面重新设计前后的快照。

八、对菜单、工作区和工具栏的更改
此版本的 Dreamweaver 也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
工作区更改
对 Dreamweaver 界面进行了优化,添加了以下默认工作区:
开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如“文件”面板和“代码片段”面板。
标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“CC 库”,“CSS Designer”、“插入”、“DOM”、“资源”和“代码片段”面板。
软件优势
1、加快您的开发速度
快速编辑允许直接在HTML文件中编辑相关Css
2、实时预览代码更改
通过实时预览在浏览器和设备中即时查看更改
3、Git支持
使用Git实现高级源代码控制
4、更高效地编写CSS
CSS预处理器( 如LESS和Sass)的内置支持
最低要求
1、处理器
Intel Core 2 或 AMD Athlon 64 处理器;2 GHz 或更快的处理器
2、操作系统
Microsoft Windows 7(带有 Service Pack 1)、Windows 8.1 或 Windows 10
3、RAM
2 GB RAM(推荐使用 4 GB)
4、硬盘空间
2 GB 可用硬盘空间(用于安装);安装过程中需要额外的可用空间(约 2 GB)。Dreamweaver 不可安装于移动闪存设备中。
5、显示器分辨率
1,280 x 1,024 显示器,16 位视频卡
其它版本下载
-
查看详情
dreamweaver8.0绿色版 v8.0.0.2766
 59.63M
59.63M
-
查看详情
dreamweaver cs6中文版 v12.0.0.5808 32位64位
 279.9M
279.9M
-
查看详情
dreamweaver cs3中文优化版 v9.0.0.3453
 49.04M
49.04M
-
查看详情
dreamweaver cs4精简版 v10.0.0.4117
 92.29M
92.29M
-
查看详情
adobe dreamweaver cs5绿色版 v11.0.0.4909
 96.82M
96.82M
-
查看详情
dreamweaver cs6绿色破解版 v12.0.0.5808免注册版
 133.17M
133.17M
-
查看详情
dreamweaver cc 2014绿色版 v14.0.0.6733
 147.39M
147.39M
-
查看详情
dreamweaver cc 2015中文激活版 32位64位
 747.9M
747.9M
-
查看详情
dreamweaver cc 2015绿色版 v16.0.1.7714
 163.7M
163.7M
-
查看详情
dreamweaver cc 2017中文直装版 v17.5 sp版
 965.55M
965.55M
发表评论
1人参与,1条评论- 第1楼重庆市移动网友发表于: 2020-05-25 08:14:42
- 非常好0盖楼(回复)
软件排行榜
热门推荐
 frontpage 2003免费版 366.06M / 简体中文
frontpage 2003免费版 366.06M / 简体中文 FrontPage 2007简体中文版 459.16M / 简体中文
FrontPage 2007简体中文版 459.16M / 简体中文 Bluefish(开源代码编辑器) v2.2.144.42M / 简体中文
Bluefish(开源代码编辑器) v2.2.144.42M / 简体中文 adobe dreamweaver cs5绿色版 v11.0.0.490996.82M / 简体中文
adobe dreamweaver cs5绿色版 v11.0.0.490996.82M / 简体中文 topstyle(css编辑器) v5.0.0.105绿色版22.23M / 英文
topstyle(css编辑器) v5.0.0.105绿色版22.23M / 英文 Amazing Slider图片轮播制作工具 v7.2官方版28.88M / 简体中文
Amazing Slider图片轮播制作工具 v7.2官方版28.88M / 简体中文 Adobe GoLive cs2 v8.0中文版131.55M / 简体中文
Adobe GoLive cs2 v8.0中文版131.55M / 简体中文 兔展电脑版 v1.1官方版1K / 简体中文
兔展电脑版 v1.1官方版1K / 简体中文 网页封装工具 v1.0绿色免费版138.23M / 简体中文
网页封装工具 v1.0绿色免费版138.23M / 简体中文




 frontpage 2003免费版
frontpage 2003免费版  FrontPage 2007简体中文版
FrontPage 2007简体中文版  Bluefish(开源代码编辑器) v2.2.14
Bluefish(开源代码编辑器) v2.2.14 adobe dreamweaver cs5绿色版 v11.0.0.4909
adobe dreamweaver cs5绿色版 v11.0.0.4909 topstyle(css编辑器) v5.0.0.105绿色版
topstyle(css编辑器) v5.0.0.105绿色版 Amazing Slider图片轮播制作工具 v7.2官方版
Amazing Slider图片轮播制作工具 v7.2官方版 Adobe GoLive cs2 v8.0中文版
Adobe GoLive cs2 v8.0中文版 兔展电脑版 v1.1官方版
兔展电脑版 v1.1官方版 网页封装工具 v1.0绿色免费版
网页封装工具 v1.0绿色免费版 赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理
赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理