HbuilderX mac版是由W3C成员及HTML5中国产业联盟发起者DCloud数字天堂公司官方为使用苹果电脑的前端开发者、学习者开发的前端开发集成环境(IDE),相较于之前的老版本Hbuilder来说其所基于的框架正是目前前端开发最火的框架之一Electron框架,由于该框架本身就是用来由JavaScript,HTML和CSS构建跨平台的桌面应用程序框架,所以能够默认支持众多的热门前端框架,则较于老版本的Hbuilder所基于的java平台的Eclipse框架来说是更加能够在前端开发方面更加的便捷高效。特别是对于国内的前端开发者们喜欢使用华人尤雨溪所开发vue前端开发框架进行代码高效编辑的开发者来说,HbuilderX更是在此方面专门对vue框架进行了默认引入,也就是说开发者们不用自己下载vue框架,或通过cdn、node包管理器来进行手动加载vue框架,只需要开发者们在新建项目时直接选择新建vue项目即可进行vue代码的编辑,而且在编辑方面对vue代码的高亮显示、自动填充都能够更加准确地进行,特别是对this的精准识别可谓十分强大(this的指向是前端开发时令人头痛的事)。而且除了vue的普通语法高亮支持,HBuilderX还支持各种表达式语法,以及script和style支持的其他语言如less、scss、stylus、typescript等高亮,最重要的是HBuilderX从v3.2.5开始也优化了对vue3的支持,有需要的用户可以在本站免费下载使用。

hbuilderx怎么配置浏览器
前端开发时由于代码在不同浏览器上的运行的页面效果有所差别,所以经常要打开各种浏览器来测试查看页面显示效果,所以需要在hbuilderx中进行配置浏览器,以便方便在指定浏览器下进行测试。下面是hbuilderx配置浏览器的方式
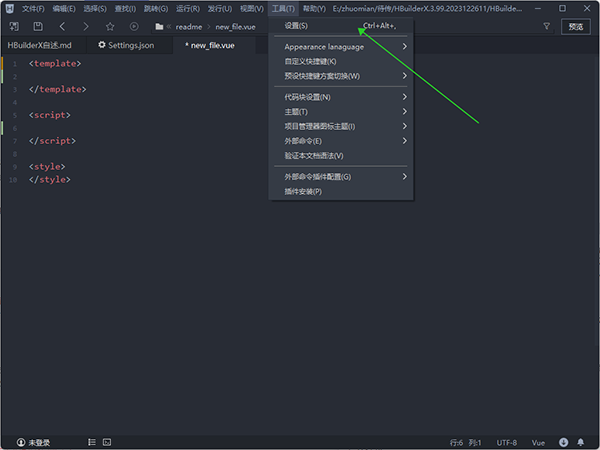
1、首先用户打开软件后在菜单栏中点击【工具】,然后在弹出的下拉中点击【设置】

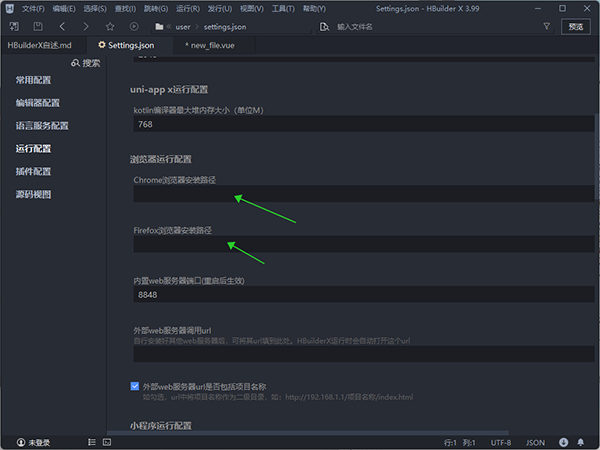
2、接着下拉页面至【浏览器运行配置】处就可以对谷歌浏览器、火狐浏览器的安装路径进行填写,填写后就可以

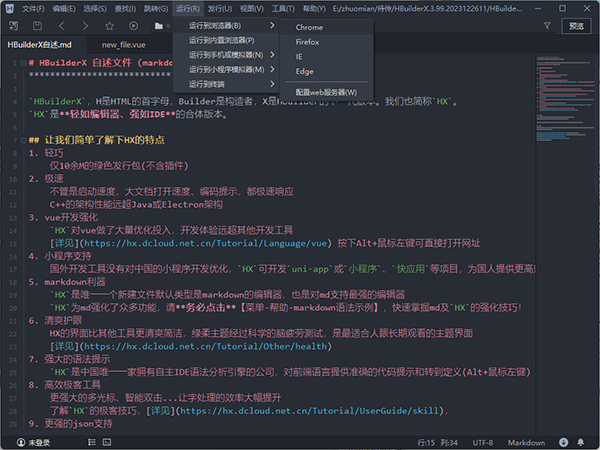
3、然后运行时就可以在运行菜单下进行打开特定的浏览器了

hbuilderx vue代码提示功能简介
提示不止是要全,而且要准。不能把所有词都猜一遍列出来,该有什么就有什么,清晰可信赖。 既要写的快,又要写不错。
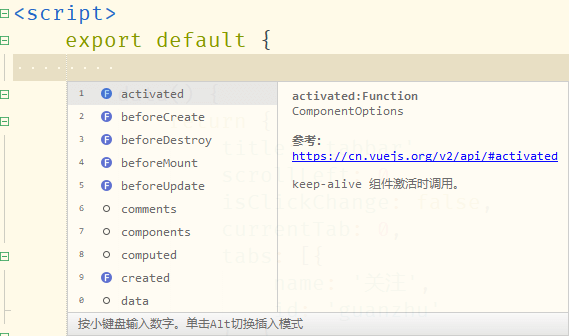
除了完善的提示,在代码助手右侧还能看到清晰的帮助描述,对api进行说明,还有vue官网的api链接,点击即可直达vue官网指定页面。非常适合学习参考。

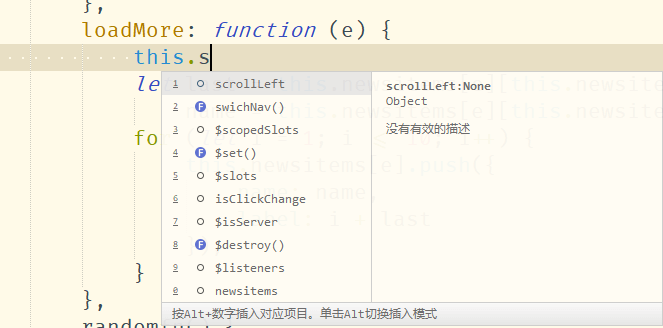
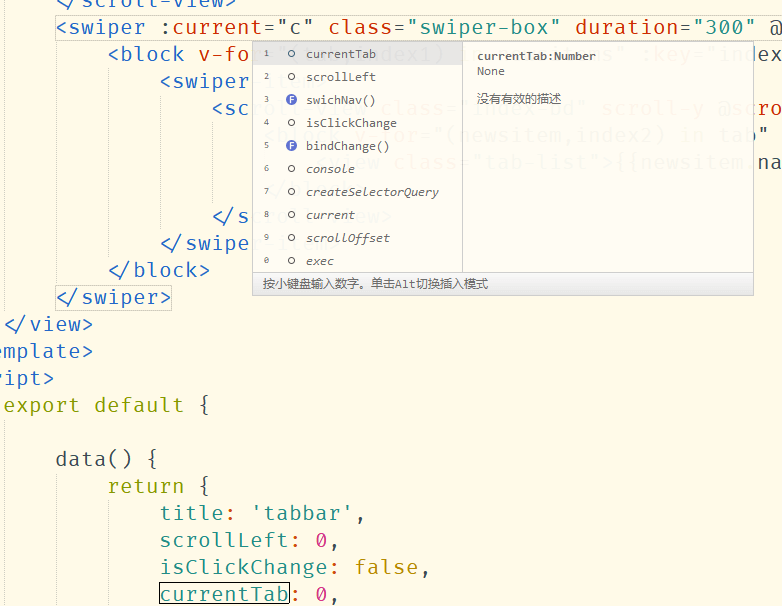
this的精准识别

语法提示

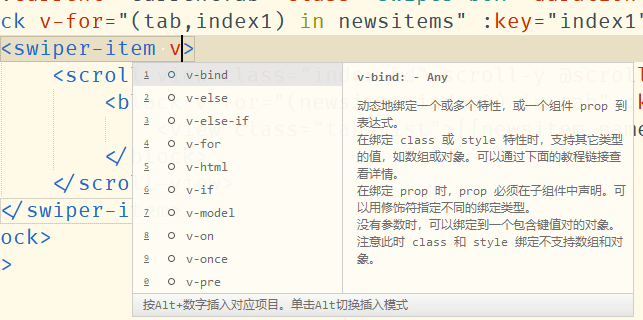
指令提示

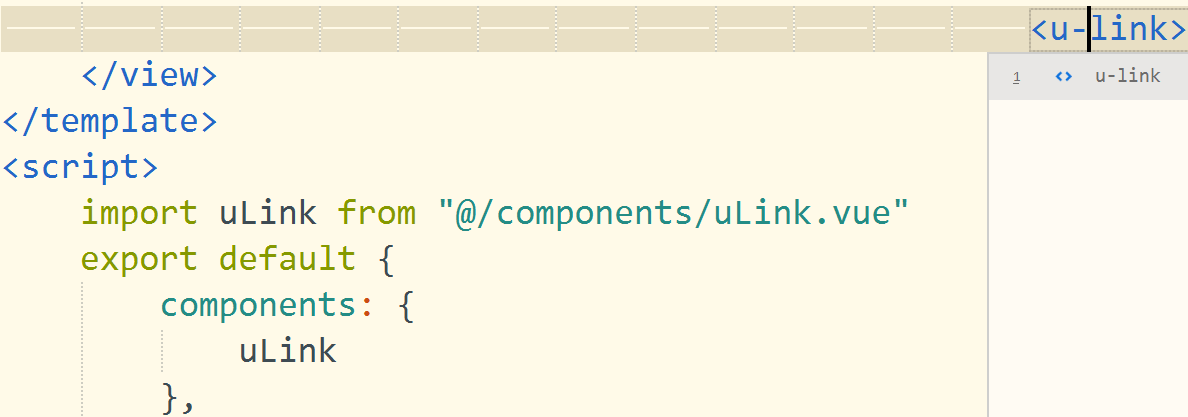
自定义组件提示
HBuilderX的组件语法提示比其他工具都要强大,组件的标签、属性都可以直接被提示出来。

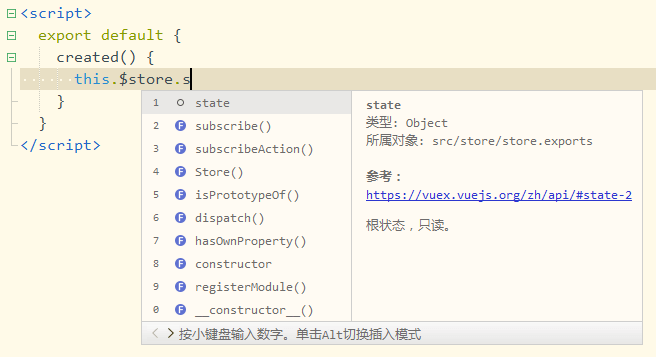
vuex
支持提示State、Mutation、action等,并支持转到定义

HbuilderX mac版配置文件目录
$HOME/Library/Application\ Support/HBuilder\ X
$HOME/Library/Caches/HBuilder\ X
请注意: mac上,如果路径包含空格,需要\进行转义
软件特色
1、轻巧
仅10余M的绿色发行包(不含插件)
2、极速
不管是启动速度、大文档打开速度、编码提示,都极速响应
C++的架构性能远超Java或Electron架构
3、 vue开发强化
`HX`对vue做了大量优化投入,开发体验远超其他开发工具
4、 小程序支持
国外开发工具没有对中国的小程序开发优化,`HX`可开发`uni-app`或`小程序`、`快应用`等项目,为国人提供更高效工具
5、 markdown利器
`HX`是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器
`HX`为md强化了众多功能,请**务必点击**【菜单-帮助-markdown语法示例】,快速掌握md及`HX`的强化技巧!
6、 清爽护眼
HX的界面比其他工具更清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
7、 强大的语法提示
`HX`是中国唯一一家拥有自主IDE语法分析引擎的公司,对前端语言提供准确的代码提示和转到定义
更新日志
v3.99.2023122611版本
新增 报Bug 目前支持对 HBuilder 和 uni-app x 报Bug,方便提交日志和示例工程。入口在菜单帮助-报Bug,及App运行控制台的右上角蓝色虫子按钮
修复 内置浏览器 预览html文件和markdown文件,某些情况下预览失败的Bug 详情
修复 windows 关闭HBuilderX过程中提示创建桌面快捷方式时UI卡住的Bug 详情
修复 Windows 某些情况下地址栏无法使用快捷键复制的Bug 详情
修复 MacOSX 某些情况下内置浏览器devtools里面的文字无法使用快捷键复制的Bug 详情
修复 多文件搜索 鼠标双击搜索结果项,输入焦点没有自动设置到打开的编辑器内的Bug 详情
修复 .editorconfig 配置insert_final_newline、trim_trailing_whitespace在保存文件时没有生效的Bug 详情
新增 语言服务 uni-app x uts自动修复 支持number类型和kotlin的数字类型互相转换
新增 语言服务 uni-app x uts类型检查 支持函数类型校验 详情
新增 语言服务 uni-app x uts类型检查 检查算法由结构校验调整为名称校验 详情
调整 语言服务 uni-app x uvue文件代码提示不再提示 uni-app x 不支持的内置组件
修复 语言服务 uni-app x uvue组件事件类型校验时,全局事件不生效的Bug
修复 语言服务 某些情况下语言服务启动时崩溃的Bug 详情
修复 语言服务 less、scss文件代码提示时@rule某些情况下替换位置不对的Bug 详情
修复 语言服务 unicloud-db组件代码提示时不支持field嵌套语法的Bug
修复 uni-app 运行到支付宝小程序,当pages.json因为条件编译存在重复key时运行失败的Bug 详情
修复 uni-app cli项目无法运行到支付宝小程序的Bug
修复 uni-app MacOSX 运行到支付宝小程序,没有兼容老的支付宝小程序工具路径的Bug
修复 App真机运行 Android 某些机型获取基座安装时间异常导致基座一直被重复安装的Bug 详情
修复 App真机运行 Android 运行到自定义调试基座后,再运行标准基座到iOS模拟器报安装调试基座失败的Bug详情
优化 uni-app manifest.json的权限可视化界面,支持在自动选择权限外,手动控制添加和删除权限。无需再去AndroidManifest.xml中删除权限。
修复 5+项目 工具栏运行菜单多出运行到Chrome等菜单项的Bug
- Mac软件开发工具
- web前端开发工具
-
 更多 (29个) >>Mac开发软件大全 随着苹果电脑使用越来越多,Mac OS系统应用也跟着火起来,对于从事IOS、OS X系统应用开发的开发人员来说,mac开发者工具是他们开发中必不可少的工具。那么Mac开发者工具有哪些呢?这里小编为大家推荐了多款常用的mac开发工具,希望能帮助到大家,有需要的朋友快来看看吧!
更多 (29个) >>Mac开发软件大全 随着苹果电脑使用越来越多,Mac OS系统应用也跟着火起来,对于从事IOS、OS X系统应用开发的开发人员来说,mac开发者工具是他们开发中必不可少的工具。那么Mac开发者工具有哪些呢?这里小编为大家推荐了多款常用的mac开发工具,希望能帮助到大家,有需要的朋友快来看看吧! -
-

android studio mac版(android开发工具) 1.24G
查看/英文v2024.3.1.13 -

node.js mac版 80.17M
查看/简体中文v22.14.0 -

visual studio code for mac版 137.67M
查看/简体中文v1.98.2 -

datagrip2023 mac版 537.61M
查看/多国语言[中文]v2023.3.4 -

Goland2023 mac版 626.48M
查看/英文v2023.3.8 -

codekit mac版 149M
查看/英文v3.31.1 -

RubyMine 2024 mac版 939.55M
查看/多国语言v2024.3.3官方版 -

JetBrains Aqua 2024 mac版 982.25M
查看/多国语言v2024.3.2官方版 -

PhpStorm2024 mac版 946.35M
查看/多国语言v2024.3.3 -

tableplus for mac(数据库开发工具) 103.79M
查看/英文v5.3.2 -

ArgoUML for mac版 15.94M
查看/简体中文v0.34 -

mysql workbench mac版 121.45M
查看/简体中文v8.0.41官方版 -

Sourcetree for mac版 64.02M
查看/英文v4.2.10官方版 -

navicat premium17 mac版 304.38M
查看/简体中文v17.1.12 -

Navicat for PostgreSQL 17mac版 193.64M
查看/简体中文v17.1.12 -

sublime text 4 mac版 40.29M
查看/简体中文v4.0.4192
-
发表评论
0条评论软件排行榜
- 1VMware Fusion Pro 12中文破解版 v12.2.5专业版
- 2ida pro 9 mac版 v9.0.240925官方版
- 3intellij idea ultimate 2024苹果电脑版 v2024.3.3官方版
- 4Sourcetree for mac版 v4.2.10官方版
- 5pycharm2023 mac版 v2023.3.7官方版
- 6java for mac(java运行环境包) V1.8.0简体中文版
- 7navicat premium17 mac版 v17.1.12
- 8Java SE Development Kit 8 mac版 8u202官方版
- 9dreamweaver2019 mac中文版 v19.2.1.11281 sp版
- 10sublime text 4 mac版 v4.0.4192
热门推荐
 clion2023 mac版 v2023.3.6796.86M / 简体中文
clion2023 mac版 v2023.3.6796.86M / 简体中文 datagrip2023 mac版 v2023.3.4537.61M / 多国语言[中文]
datagrip2023 mac版 v2023.3.4537.61M / 多国语言[中文] webstorm2023 mac版 v2023.3.8562.73M / 简体中文
webstorm2023 mac版 v2023.3.8562.73M / 简体中文 phpstorm2023 mac版 v2023.3.8613.86M / 多国语言[中文]
phpstorm2023 mac版 v2023.3.8613.86M / 多国语言[中文] RubyMine 2024 mac版 v2024.3.3官方版939.55M / 多国语言
RubyMine 2024 mac版 v2024.3.3官方版939.55M / 多国语言 tableplus for mac(数据库开发工具) v5.3.2103.79M / 英文
tableplus for mac(数据库开发工具) v5.3.2103.79M / 英文 haroopad mac版 v0.13.1官方版38.1M / 英文
haroopad mac版 v0.13.1官方版38.1M / 英文 DbVisualizer for mac(数据库管理工具) v24.3.3233.92M / 英文
DbVisualizer for mac(数据库管理工具) v24.3.3233.92M / 英文 Sublime Merge mac版 v2102官方版35.91M / 简体中文
Sublime Merge mac版 v2102官方版35.91M / 简体中文 啊哈c/c++ mac版 v3.0官方版133.28M / 简体中文
啊哈c/c++ mac版 v3.0官方版133.28M / 简体中文

































 clion2023 mac版 v2023.3.6
clion2023 mac版 v2023.3.6 webstorm2023 mac版 v2023.3.8
webstorm2023 mac版 v2023.3.8 phpstorm2023 mac版 v2023.3.8
phpstorm2023 mac版 v2023.3.8 haroopad mac版 v0.13.1官方版
haroopad mac版 v0.13.1官方版 DbVisualizer for mac(数据库管理工具) v24.3.3
DbVisualizer for mac(数据库管理工具) v24.3.3 Sublime Merge mac版 v2102官方版
Sublime Merge mac版 v2102官方版 啊哈c/c++ mac版 v3.0官方版
啊哈c/c++ mac版 v3.0官方版 赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理
赣公网安备36010602000168号,版权投诉请发邮件到ddooocom#126.com(请将#换成@),我们会尽快处理